プラグイン「Enhanced Custom Permalinks」を入れるところまでは一緒です。
「つばささん」という方が作ったSQLです。

えぴぽろです。
はてなぶろぐを5か月でやめて、本気出すためにワードプレスへ引っ越ししました。
このブログを見てくださっている方も「はてなからワードプレスへ引っ越ししたいけどめんどくさいな~」と思っている方がいるはず!
引っ越し手順を時系列順に1から100まで説明します!
①サーバーを用意する。
②ドメインを用意する。
③はてなぶろぐの記事をバックアップする。
④バックアップした記事をワープレスへ移行する。
⑤ワードプレスの設定をする。
画像つきで解説していきます。

でははじまります~!!!
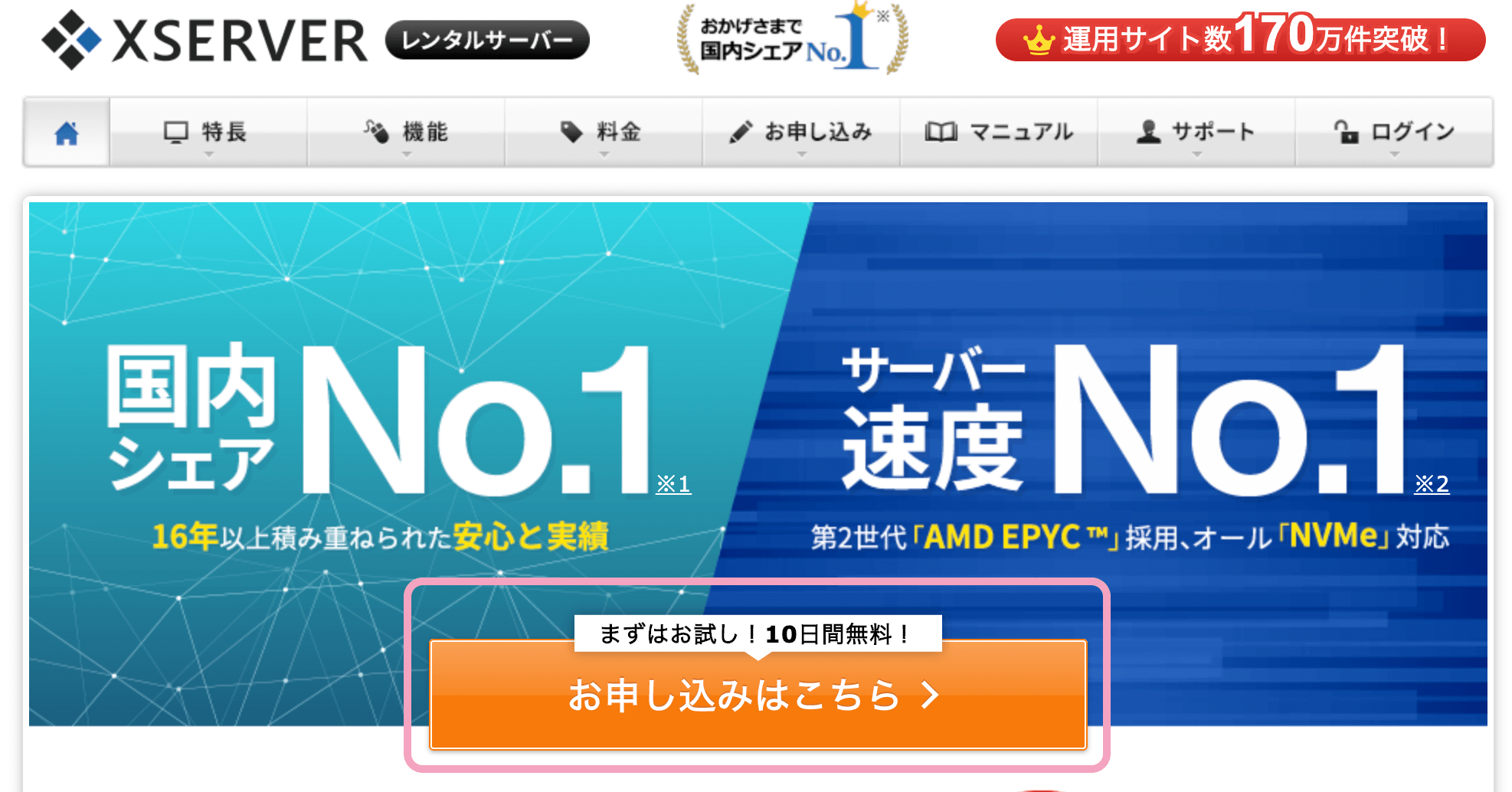
「エックスサーバー」でサーバーを用意します。
無料お試し期間が10日間あります。
「お申込みはこちら」をクリックします。

10日間お試し新規お申し込みをクリックします。

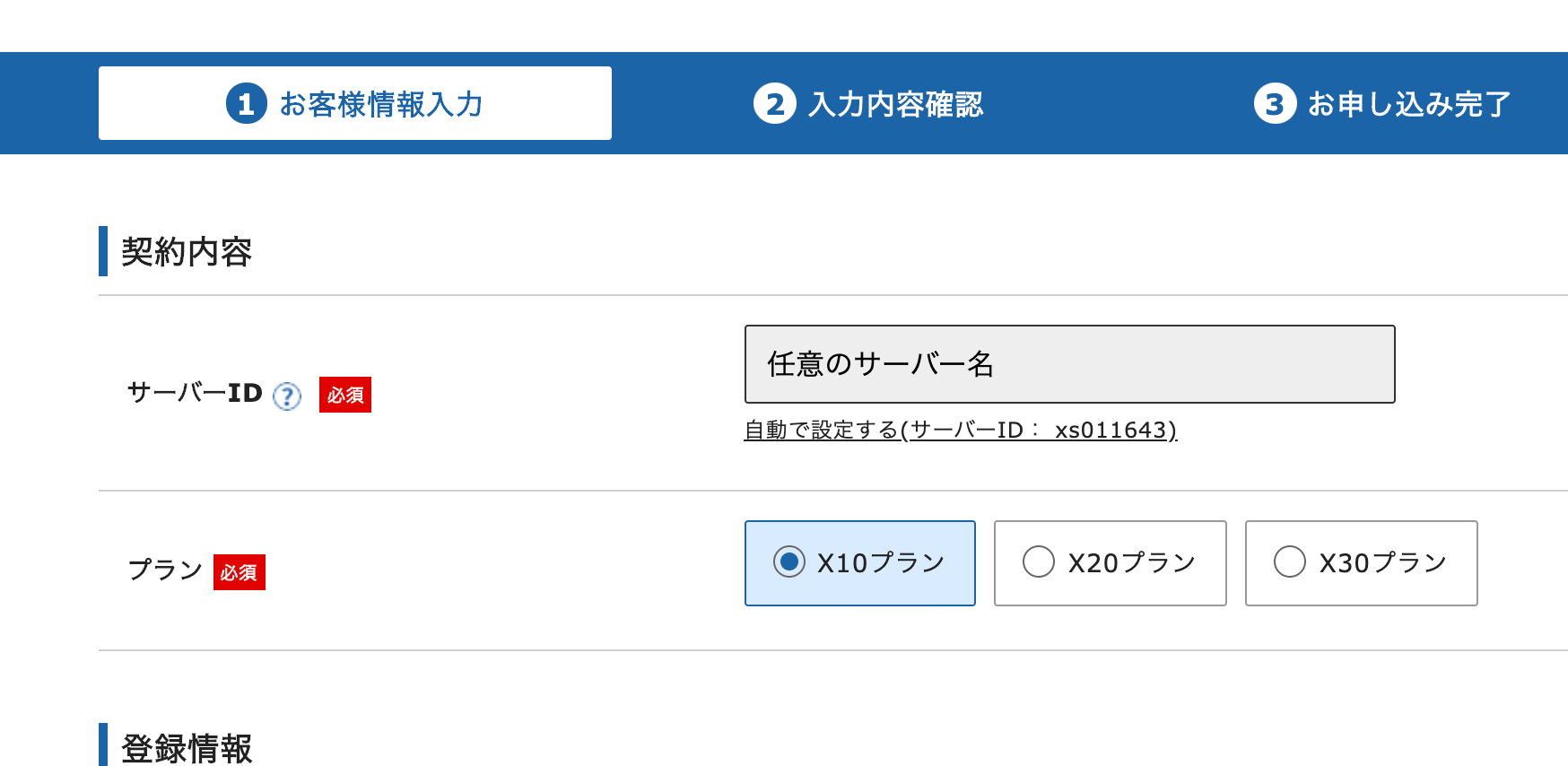
プランはX10(スタンドード)で十分です。

任意のサーバー名を入力します。

申し込みが完了するとメールが届きます。
24時間以内にIDとパスワードが届きます。

無料お試し期間中は料金を支払わなくても10日間は使えますが、10日間を過ぎてしまうとサーバーが凍結されてしまいます。
わたしはこの手順を忘れていたたので慌てました!!
忘れないうちに料金の支払いを済ませておきましょう。
契約手数料は3000円です。
月々の支払いは1000円です。

「お名前.com」 でドメインを取得しました。
すでに独自ドメインを取得済の方はこの項目は飛ばしてください。
「ご希望のドメインを入力」→「検索」をクリックします。

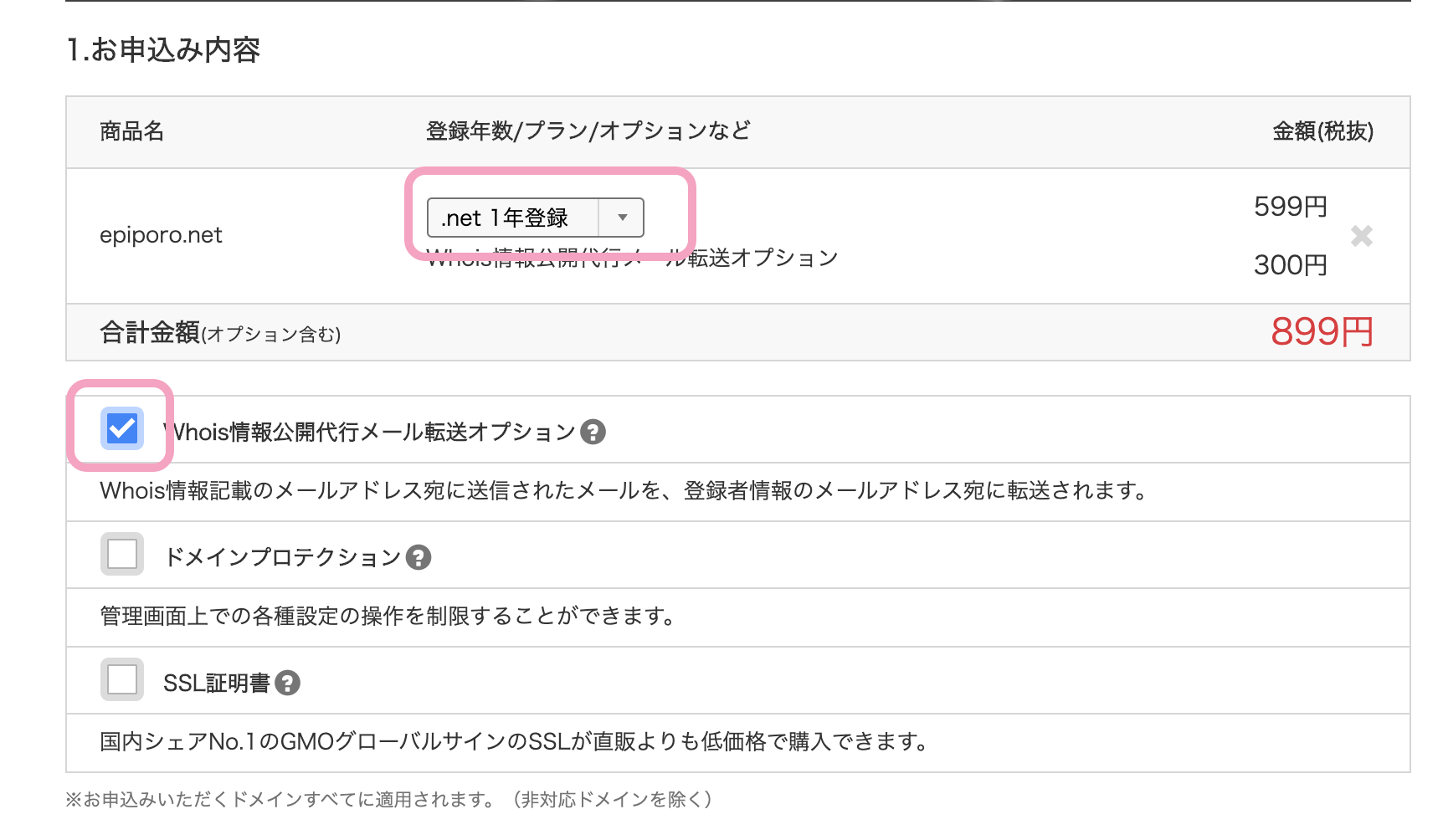
「契約する年数」→「Whois情報代行にチェック」→「次へ」をクリックします。
Whois情報代行は必ずチェックを入れてください。
チェックを入れなければ個人情報がネット上に丸見えになってしまいます。
チェックを入れておけばお名前.comが情報を外へ公開せずに管理してくれます。

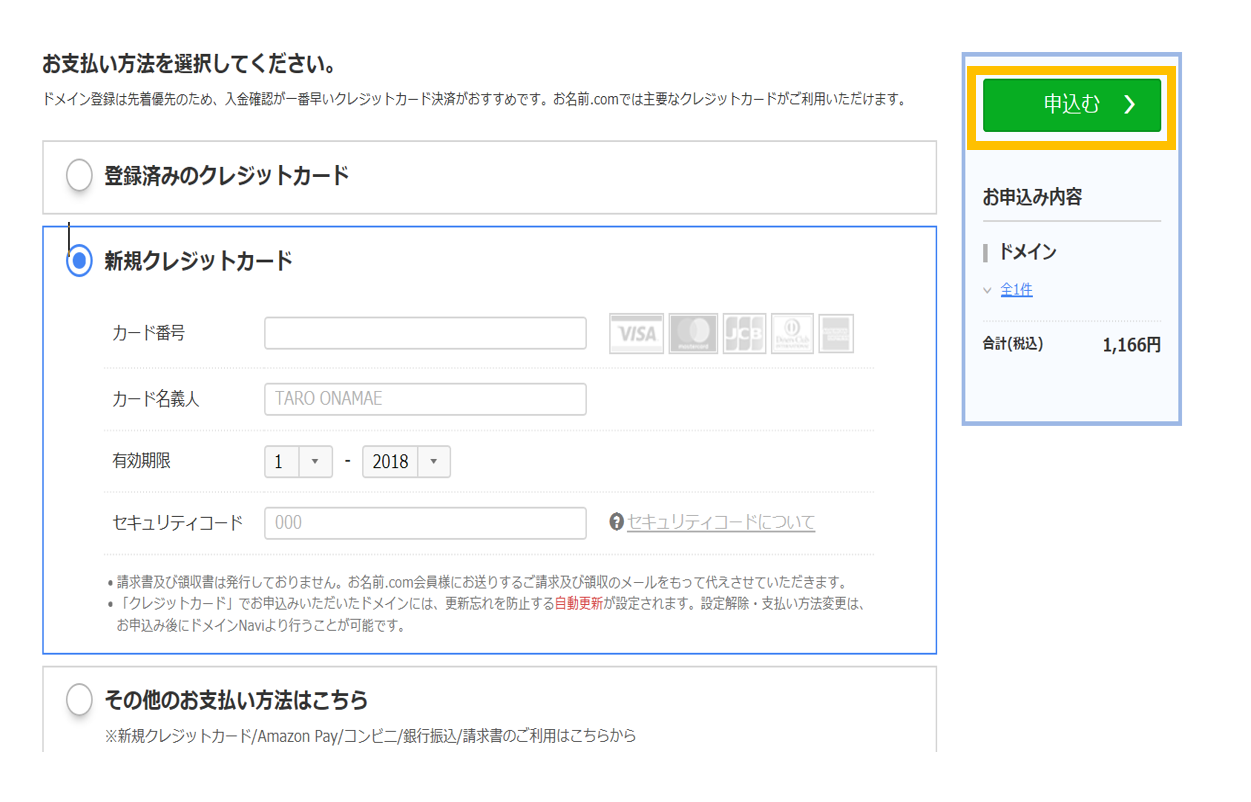
「ご希望のお支払方法」→「申し込む」をクリックします。

これでドメイン取得できました。
はてなぶろぐの記事をワードプレスへ移行するために、パソコン上で記事を保存します。
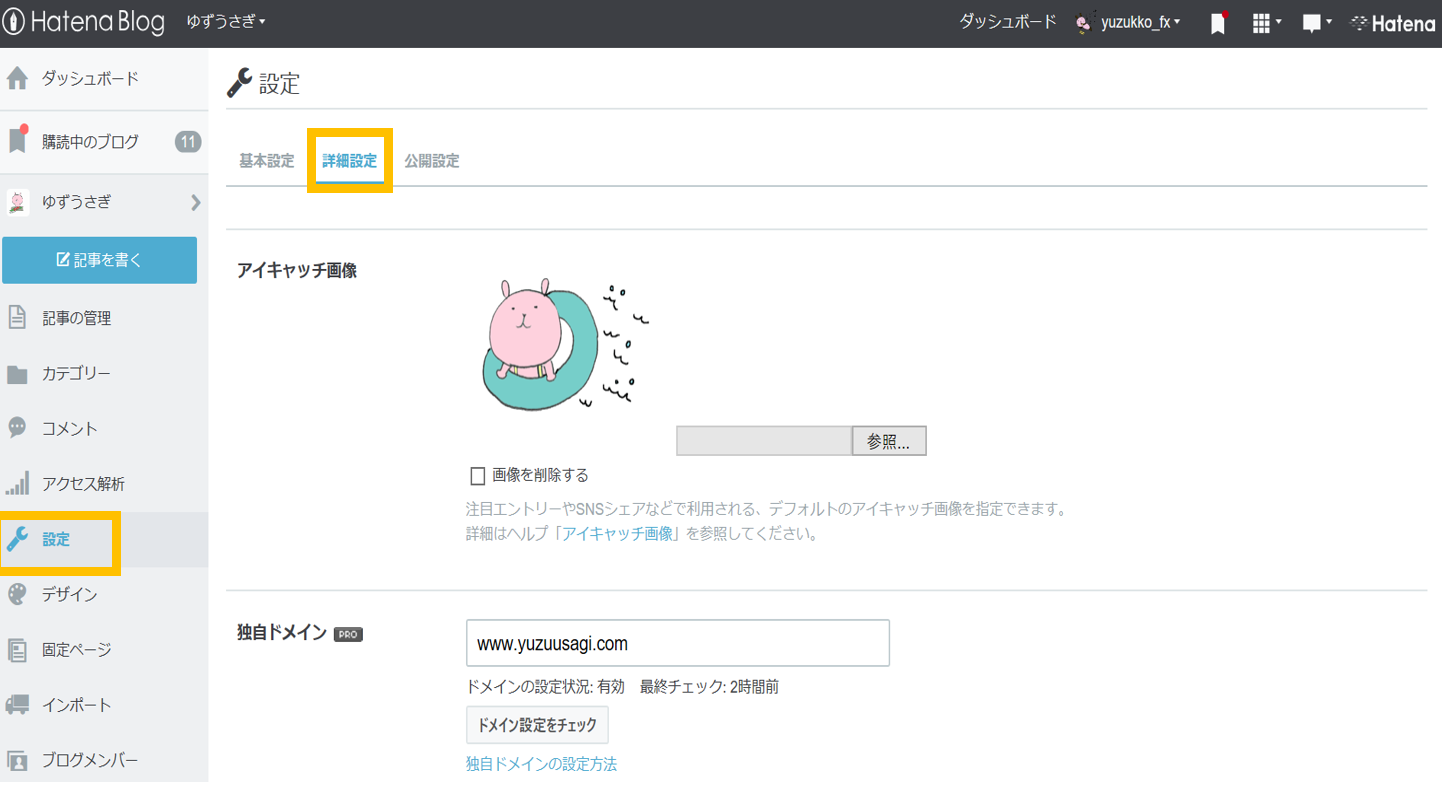
はてなぶろぐの管理画面にいきます。
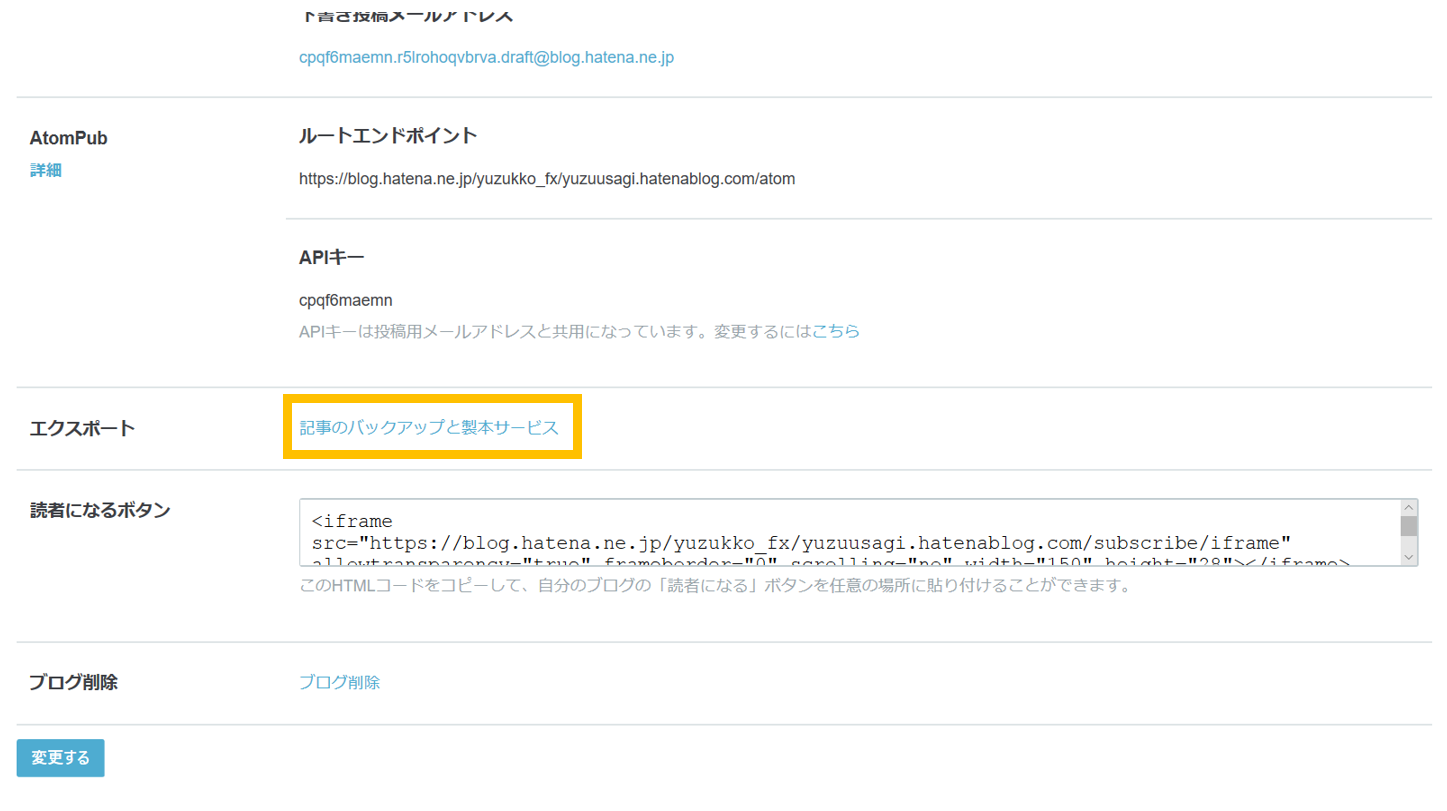
「詳細設定」→「設定」をクリックします。

「記事のバックアップと製本サービス」をクリックします。

「ダウンロードする」をクリックします。

わかりやすいようにデスクトップ上に保存しておきます。

お名前.comで取得したドメインをXサーバーと紐づけます。
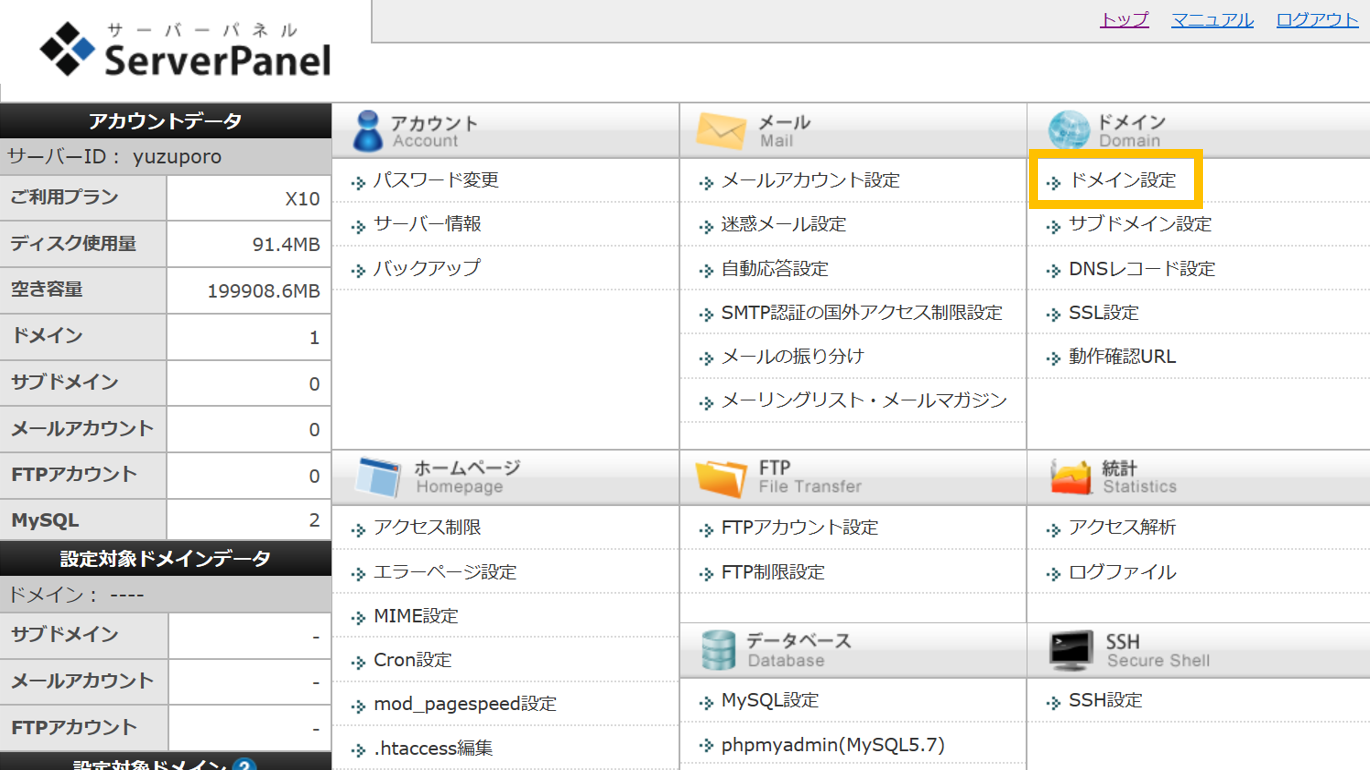
サーバーパネルの画面にいきます。
「ドメインの設定」をクリックします。

お名前.comで取得したドメインを入力します。

Xサーバーで取得したネームサーバーをお名前.comと紐づけていきます。
「ドメイン一覧」→「変更する」をクリックします。

「登録情報は正しいので、手続きを進める」をクリックします。

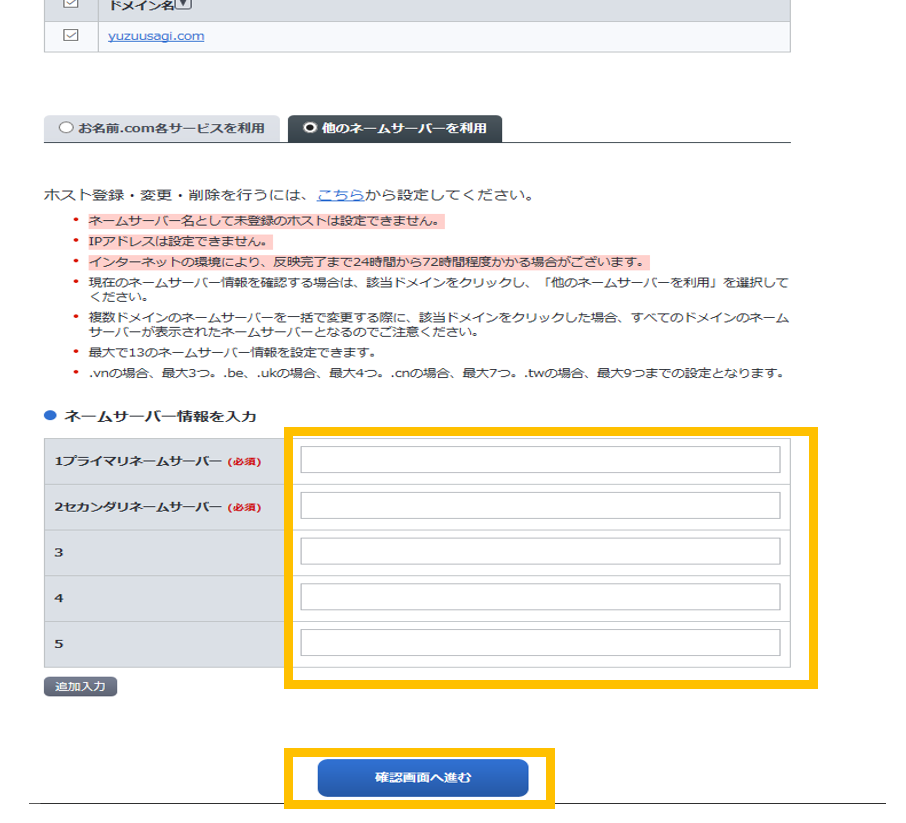
「他のネームサーバーを使用」をクリックします。
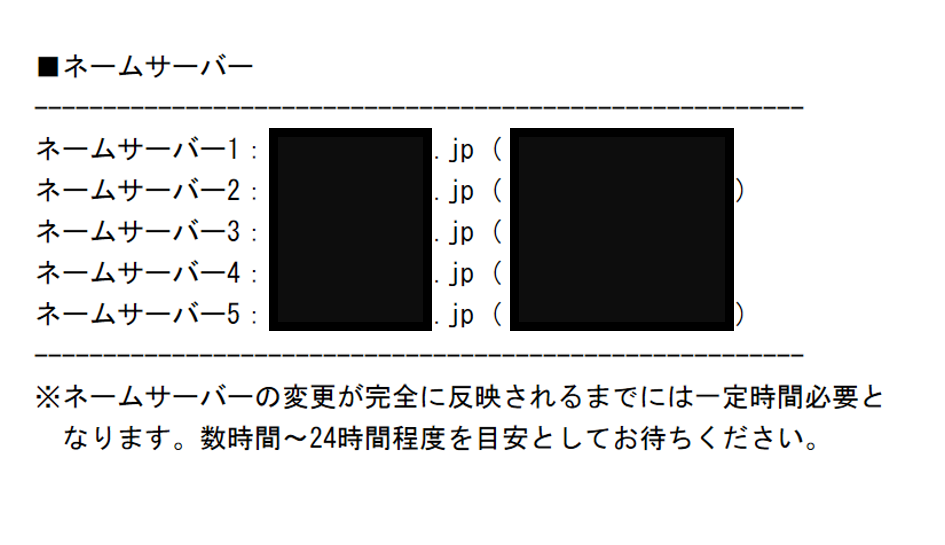
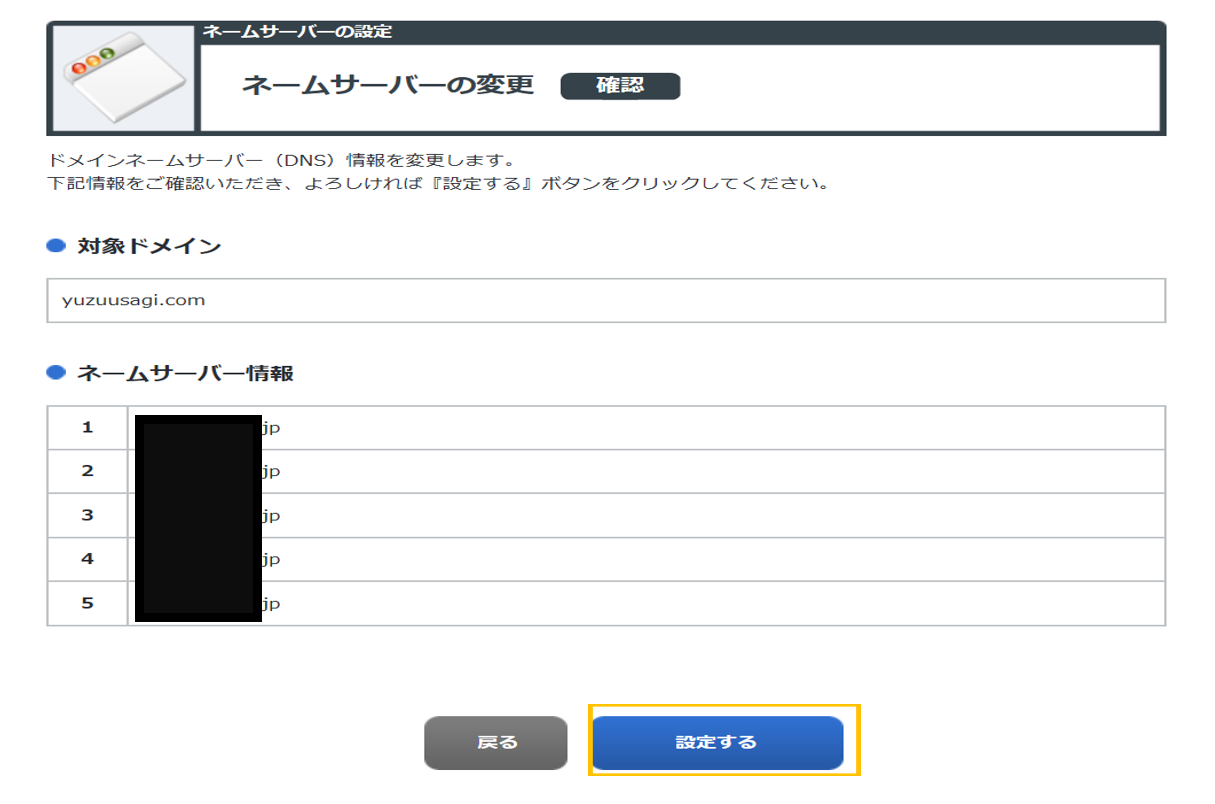
ネームサーバーを入力します。

ネームサーバー情報はXサーバーよりメールで届いているものです。

ネームサーバー情報を入力します。
 これで紐づけができました。
これで紐づけができました。
サーバーパネルの画面にいきます。
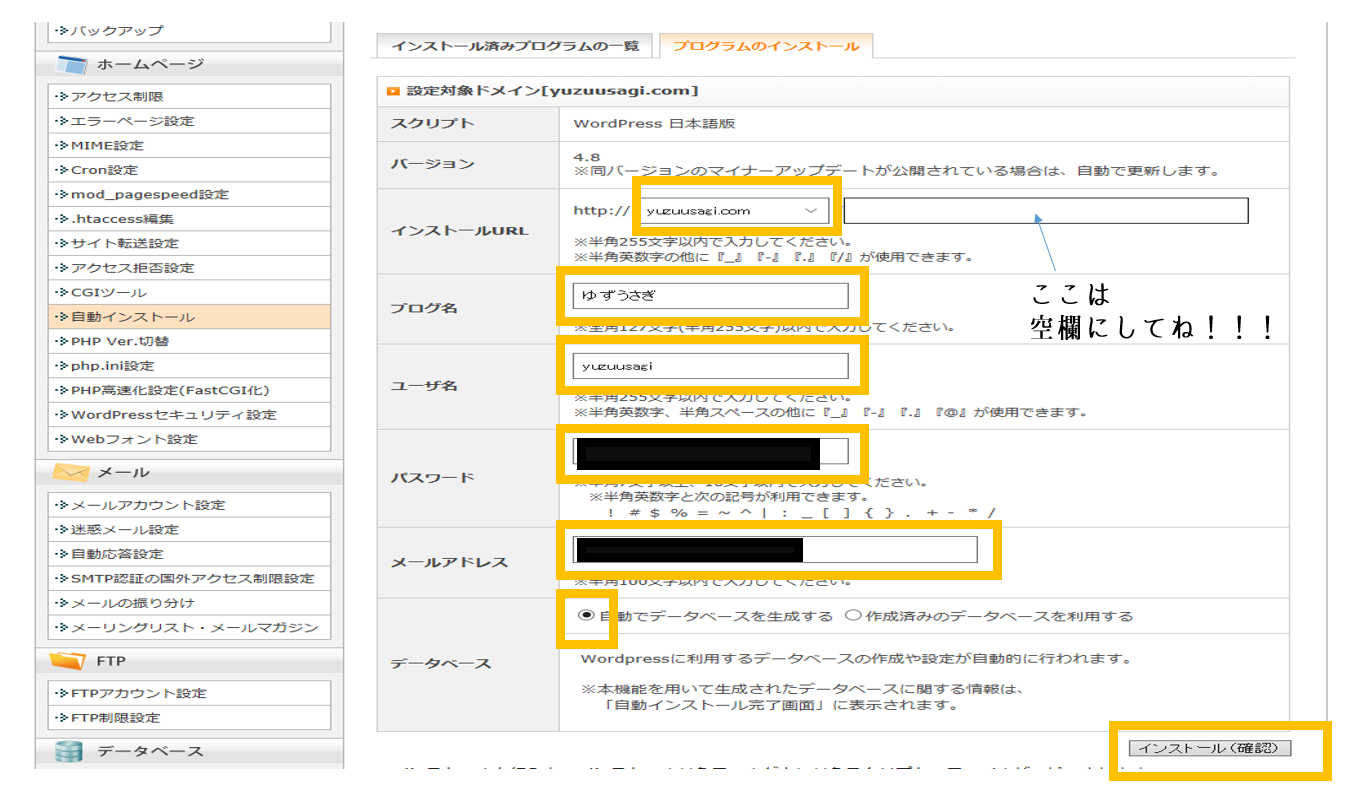
「自動インストール」→「プログラムのインストール」→「インストール設定」をクリックします。

入力していきます。

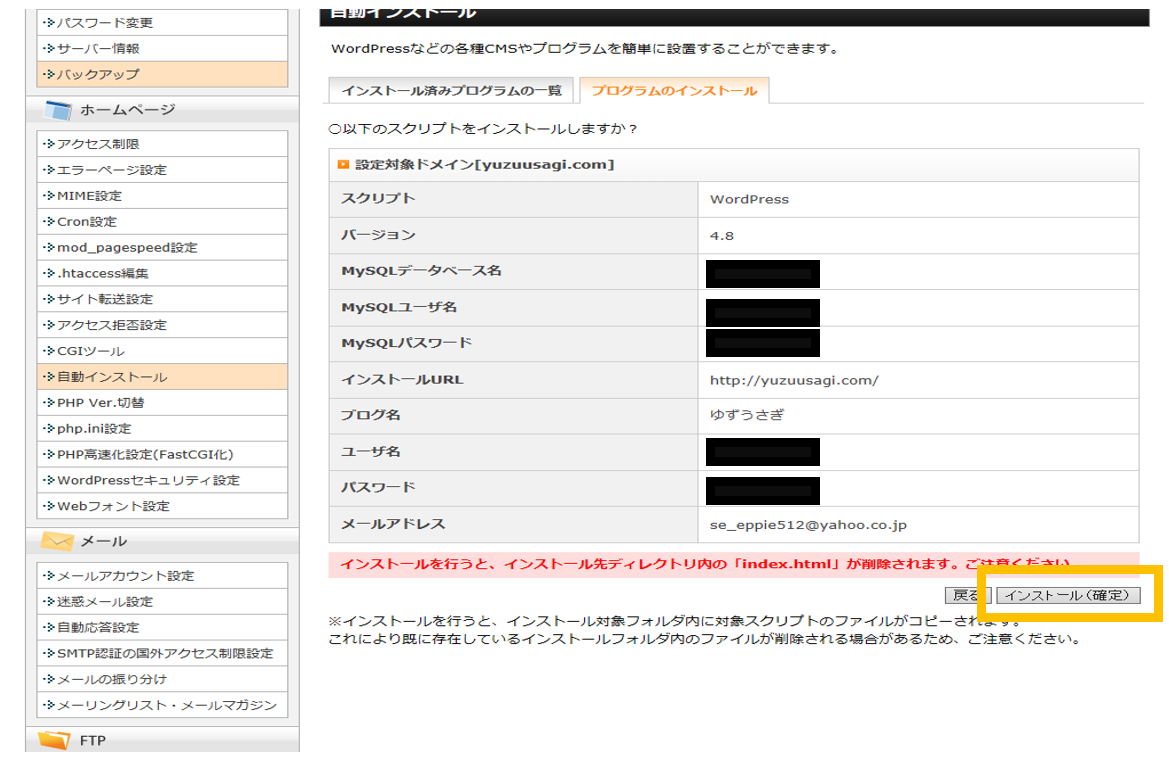
「インストール確定」をクリックします。

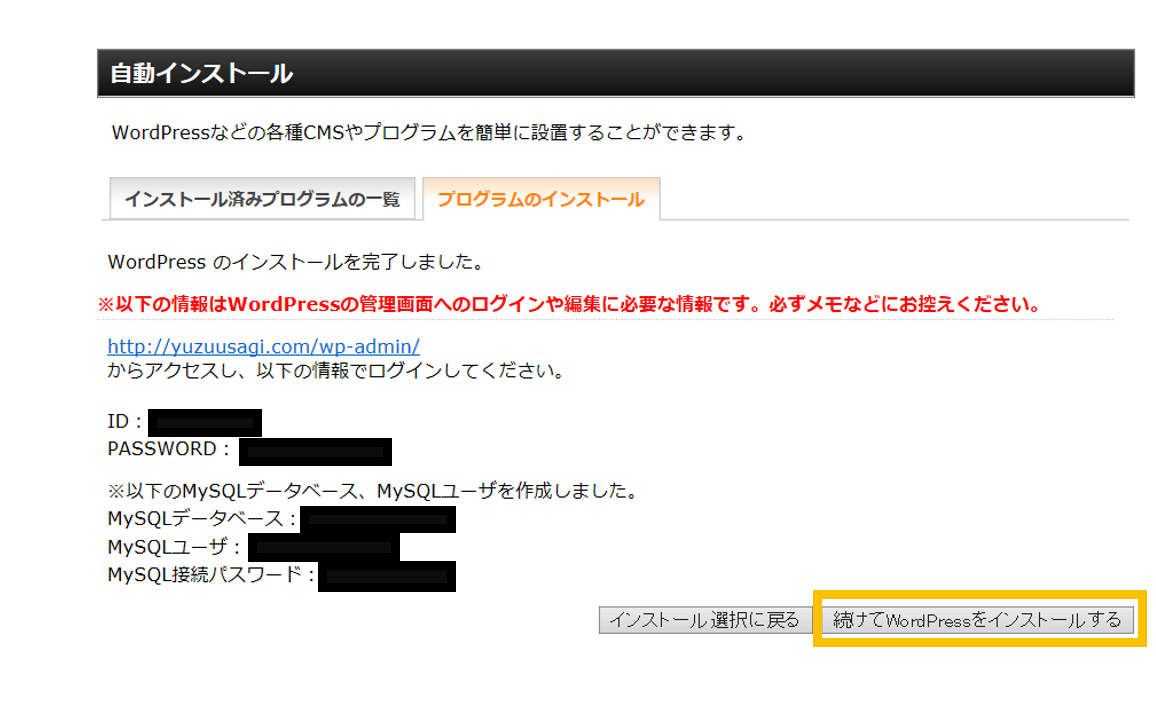
「続けてWordPressをインストールする」をクリックします。

ログイン画面に飛びます。
さきほど設定したIDとパスワードを入力するとワードプレスにログインすることができます。
ワードプレスにログインします。
ログイン画面は。「ドメイン/wp-admin」ででてきます。

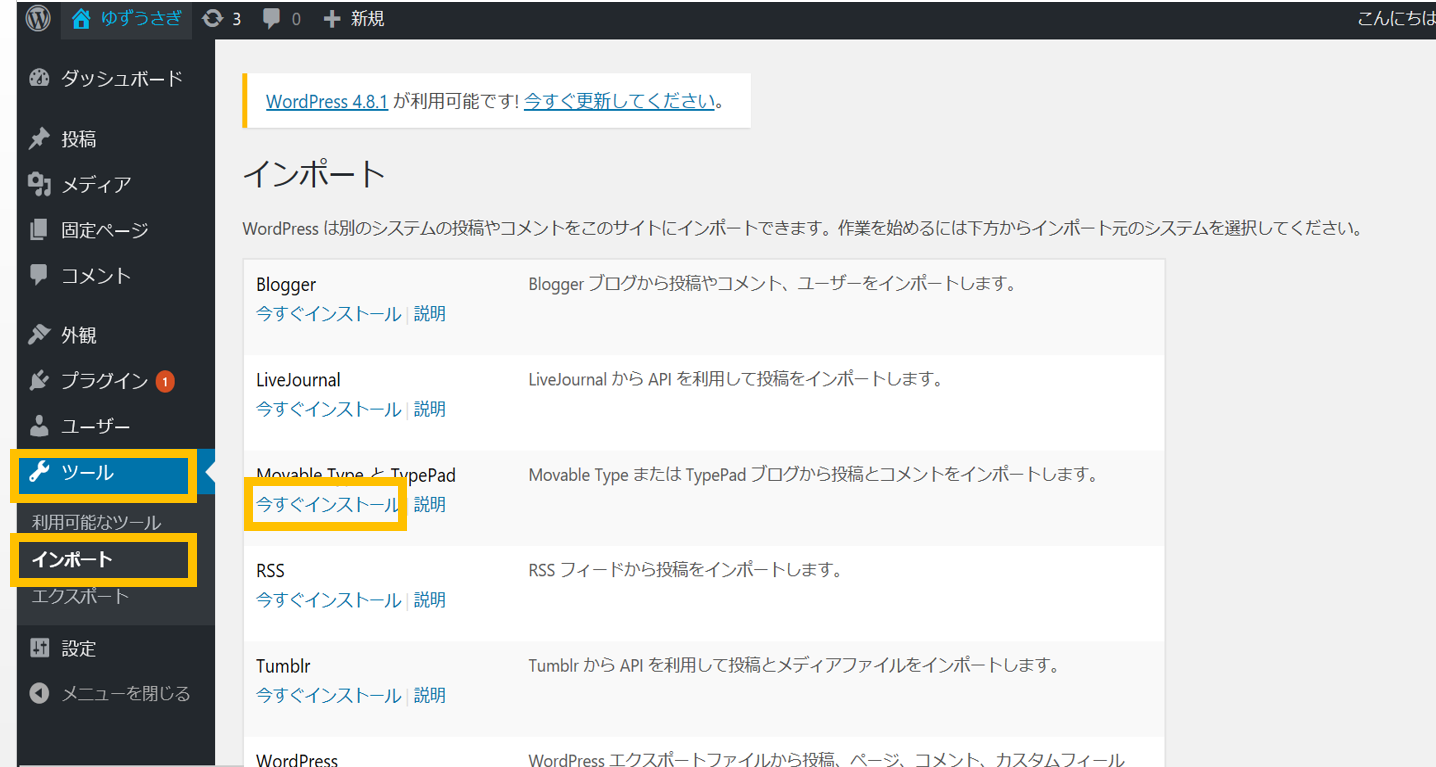
「ツール」→「インポート」→「Movable Type・TypePad 今すぐインストール」をクリックします。

「インポーターを実行」をクリックします。

はてなぶろぐで記事のバックアップをとりデスクトップに保存したファイルをインポートします。
「参照」→はてなぶろぐでバックアップをとった記事を選択→「ファイルをアップロードしてインポート」をクリックします。

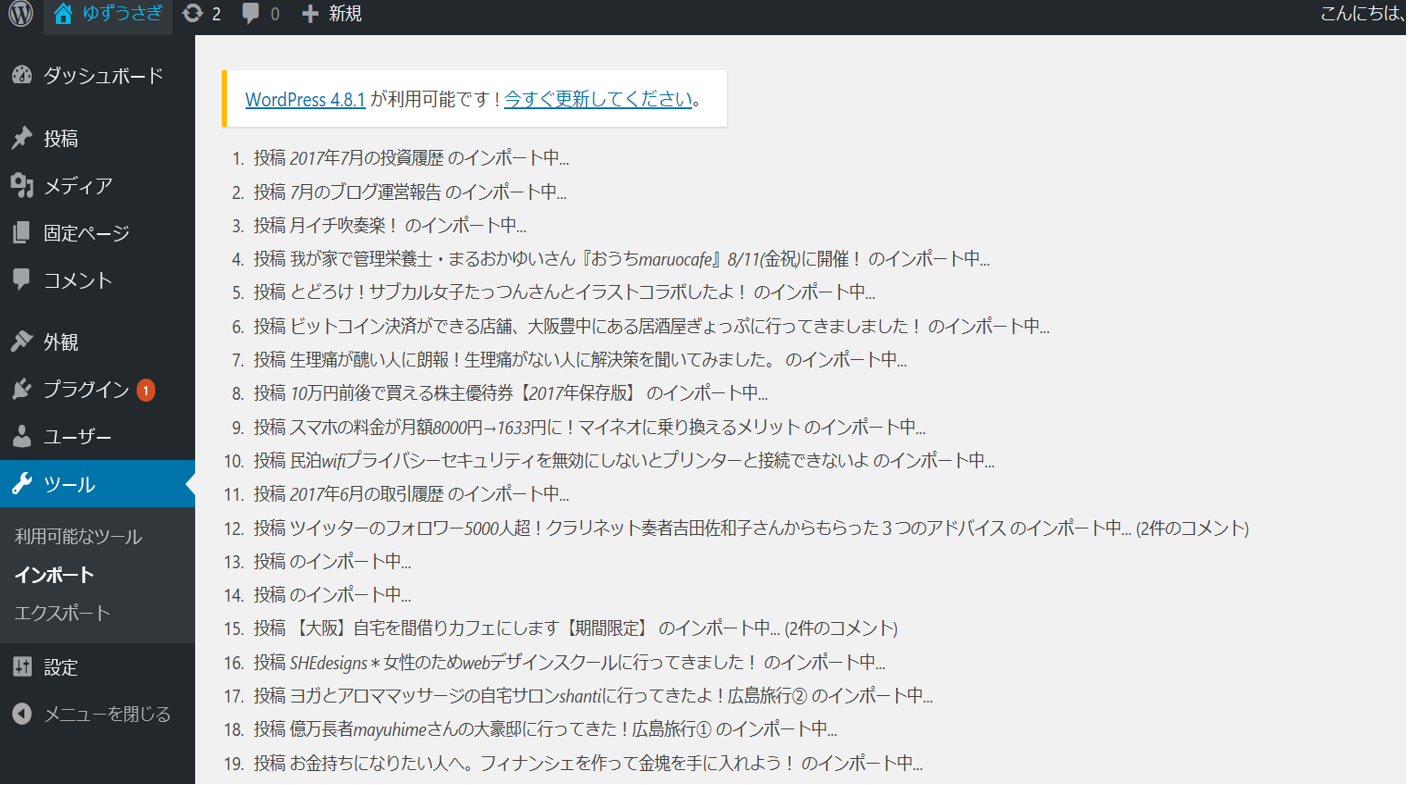
インポートがはじまりました。
がんばれ~!!

738記事分のインポートが完了しました~!!
時間かかるかな~と思っていたんですが1分もかかりませんでした。

独自ドメインをとって運営していた方のはてなぶろぐでの記事URLは、下記2つのどちらかになっています。
①http://www.yuzuusagi.com/entry/2017/09/15/000000(entry以降をいじっていない場合)
②http://www.yuzuusagi.com/entry/hatenablog-to-wordpress(entry以降をカスタムしている場合)
パーマリンクを設定するだけではてなぶろぐから引き継いだURLをそのまま使うことができます。
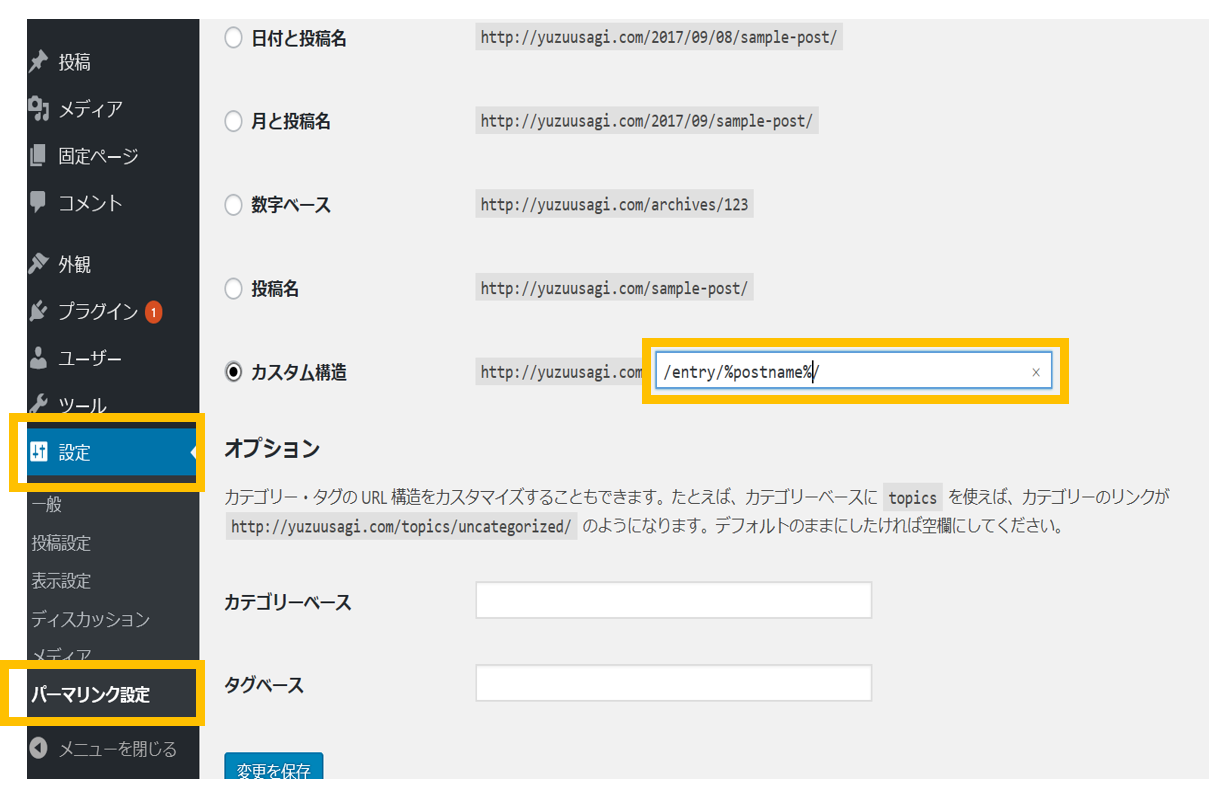
「設定」→「パーマリンク設定」→「カスタム構造」をクリックします。
カスタム構造に 「/entry/%postname%/」と入力します。
これでワードプレスの記事URLがはてなぶろぐでつかっていた記事URLに書き換えられます。
簡単ですね♪♪

プラグイン「Enhanced Custom Permalinks」をダウンロードします。
こちらのURLよりダウンロードできます。https://ja.wordpress.org/plugins/enhanced-custom-permalinks/#installation
ダウンロードができましたらデスクトップ上に保存します。
ワードプレスのダッシュボードに戻ります。
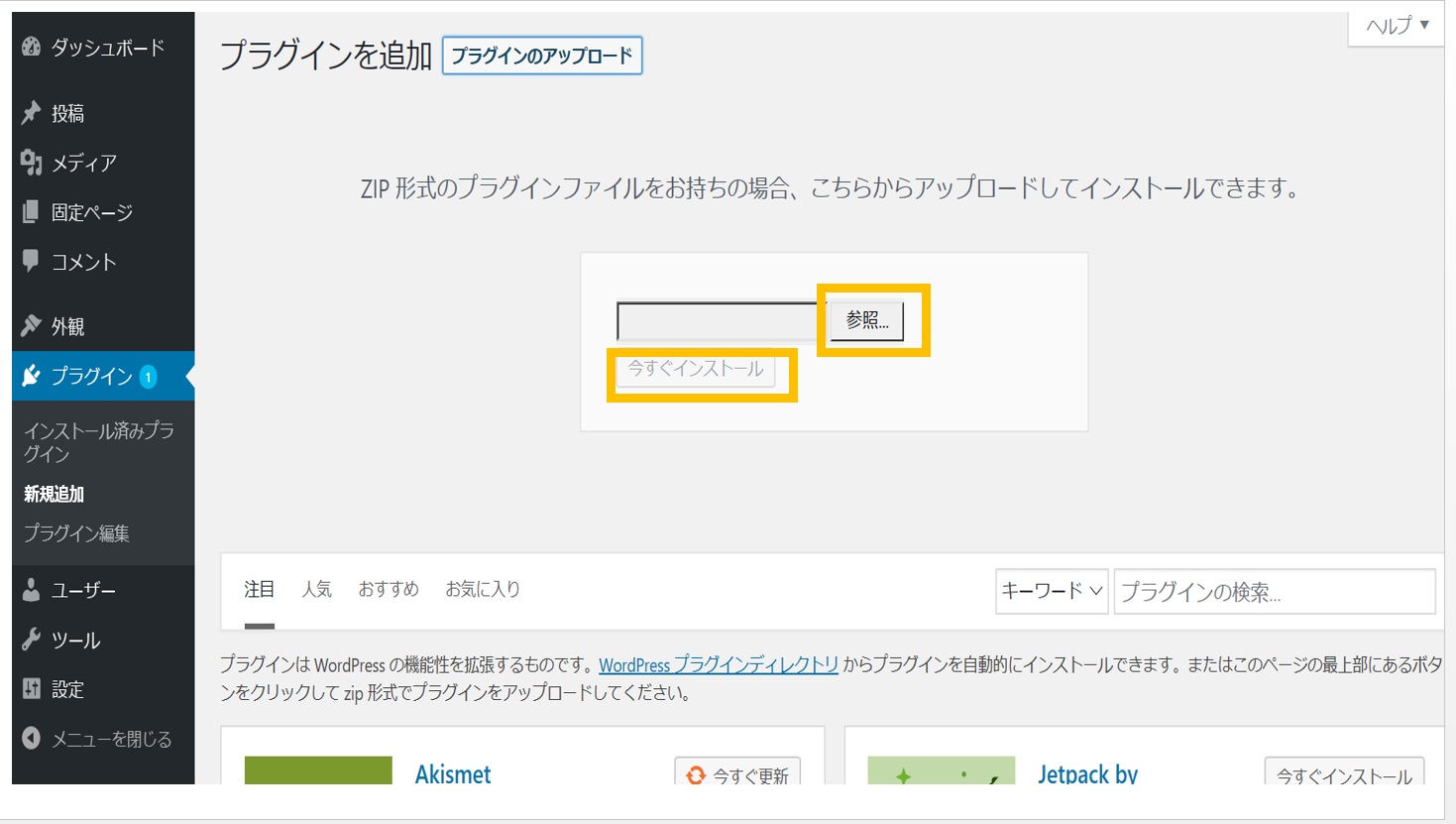
「プラグイン」→「新規追加」→「プラグインのアップロード」

「参照」→「今すぐインストール」

プラグインを確認してみると、「Enhanced Custom Permalinks」がワードプレスへインストールできていますね。

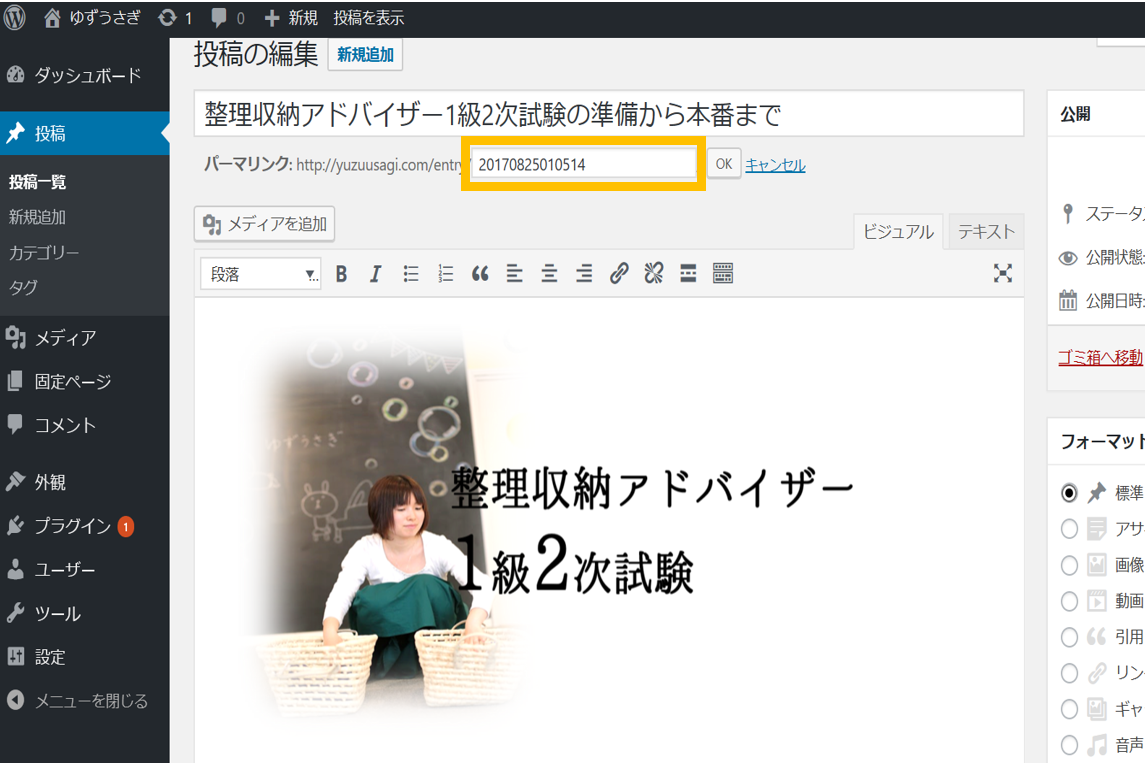
記事のURLの修正をしていきます。
「投稿」をクリックします。
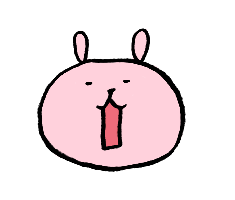
entry~の後は数字がずらっと並んでいます。

この数字にスラッシュ/を入力していきます。
entty/2017/8/25/010514 ここにスラッシュを入れていきます。
この作業を1記事ずつします・・・!!!
わたしの場合738記事あるのでおそろしい作業量です。

みなさんがんばって!!!!!!!

プラグイン「Enhanced Custom Permalinks」を入れるところまでは一緒です。
「つばささん」という方が作ったSQLです。
http://www.tsubasa-note.blog/entry/wordpress-permalink-sql
***注意事項***
・必ずバックアップをとること
・自己責任であること
・リスクがあること
・保証はしないこと。
・データベース名のパスワードは変えないこと(わたしは変えてしまって一時ブログが見えなくなりましたw)
・自信のない方へは有償サービスへご依頼を
今から説明します「パーマリンクを一発で変更する方法」は、つばささんの協力のもと記事を作成しています。
それでははじまります。
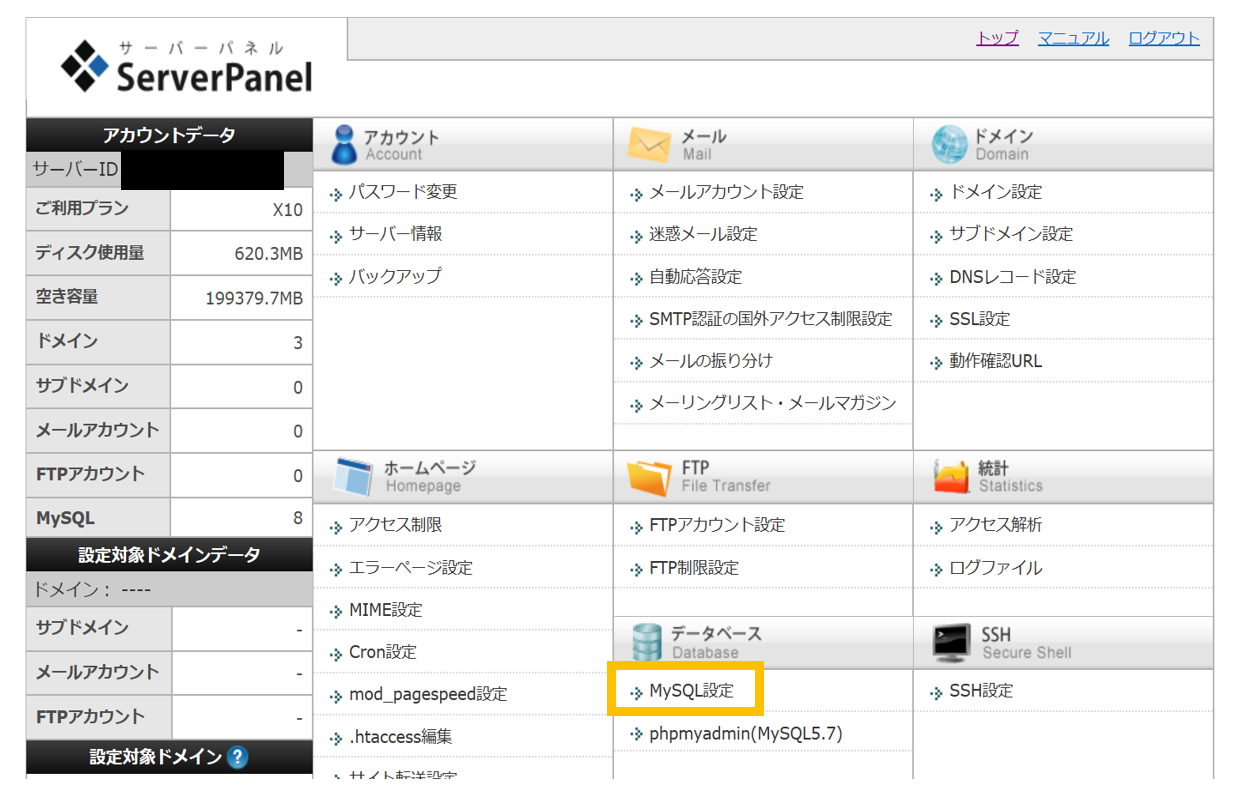
Xサーバーのサーバーパネルにログインします。
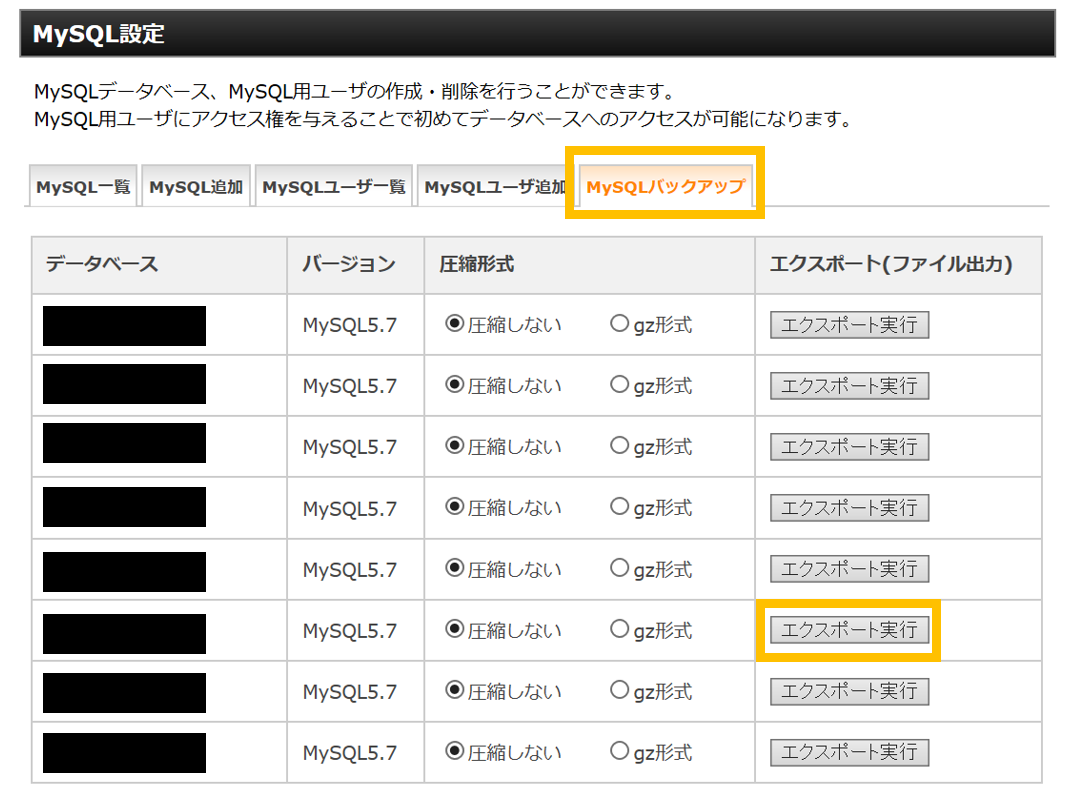
「MySQL設定」をクリックします。

「MySQLバックアップ」→ワードプレスで使っているデータベース名で「エクスポート実行」をクリックします。

デスクトップ上に保存しましょう。

①バックアップをとる
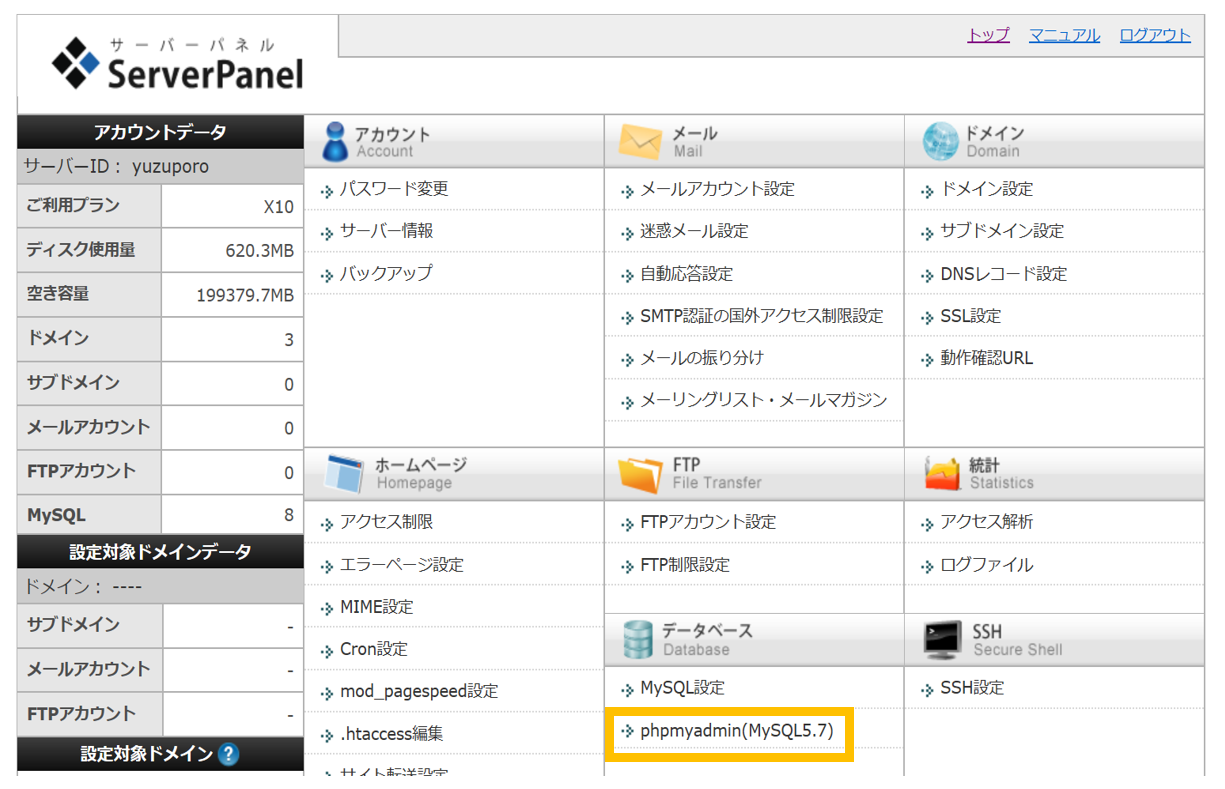
「phpmyadmin」をクリックします。

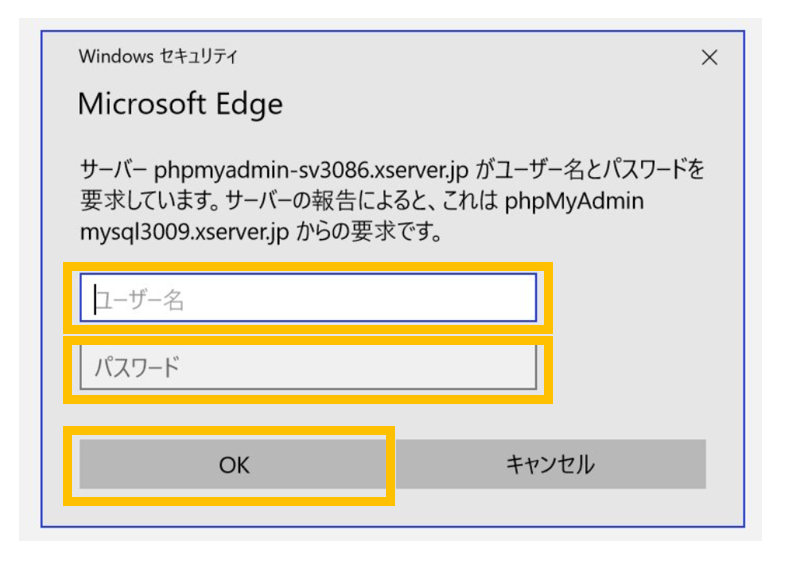
ユーザー名に、データーベース名を入力します。(サーバーパネル、インフォパネルのIDではありません)
パスワードに、データベース名のパスワードを入力します。(サーバーパネル、インフォパネルのパスワードではありません)

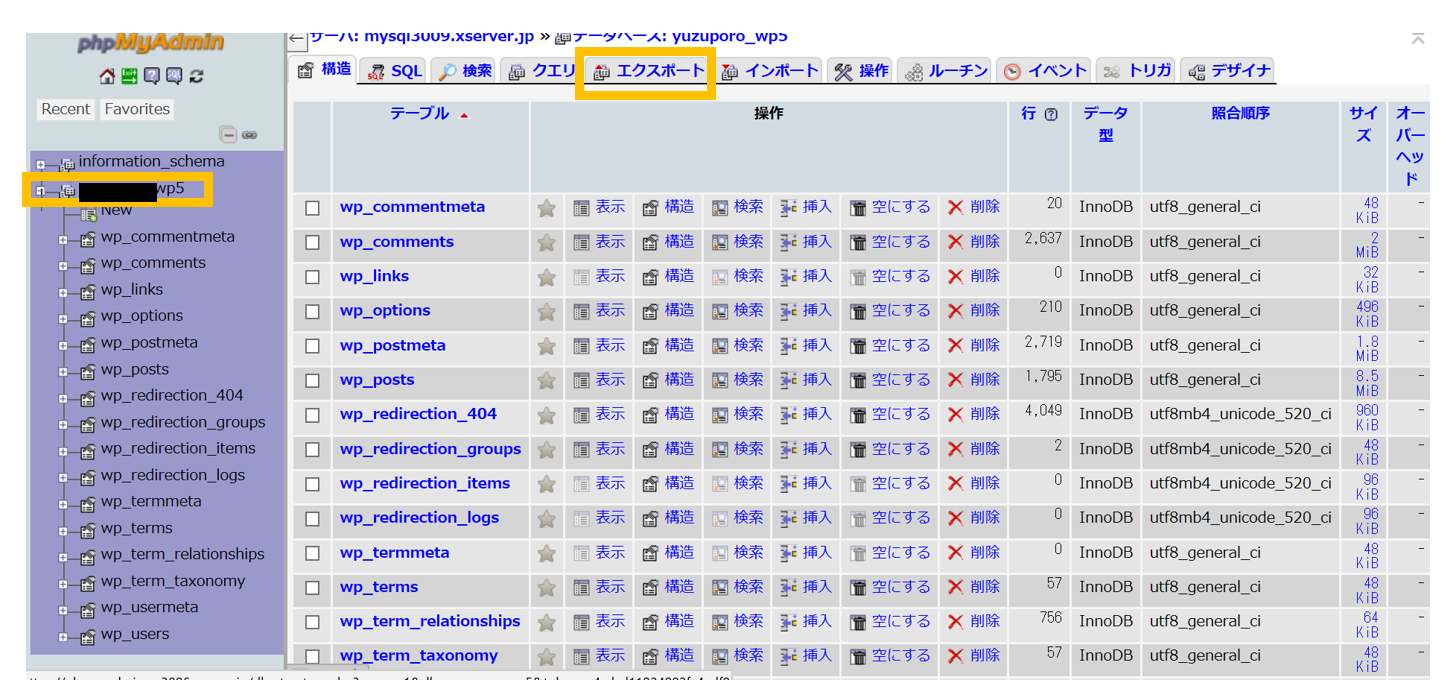
「データベース名」をクリックし、ツリーを開いた状態にします。
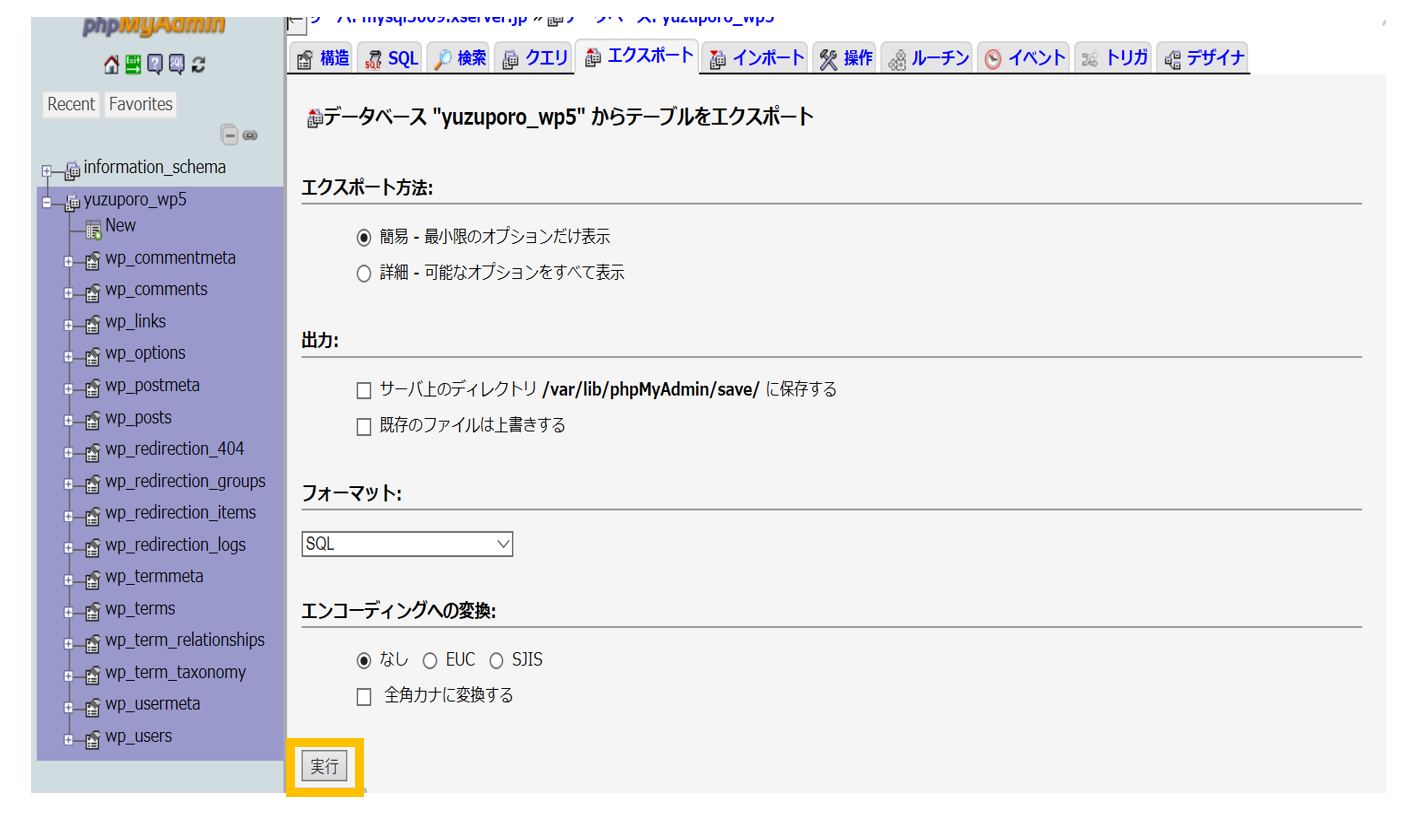
「エクスポート」をクリックします。

「実行」をクリックします。

②カスタムURLの場所を調べる
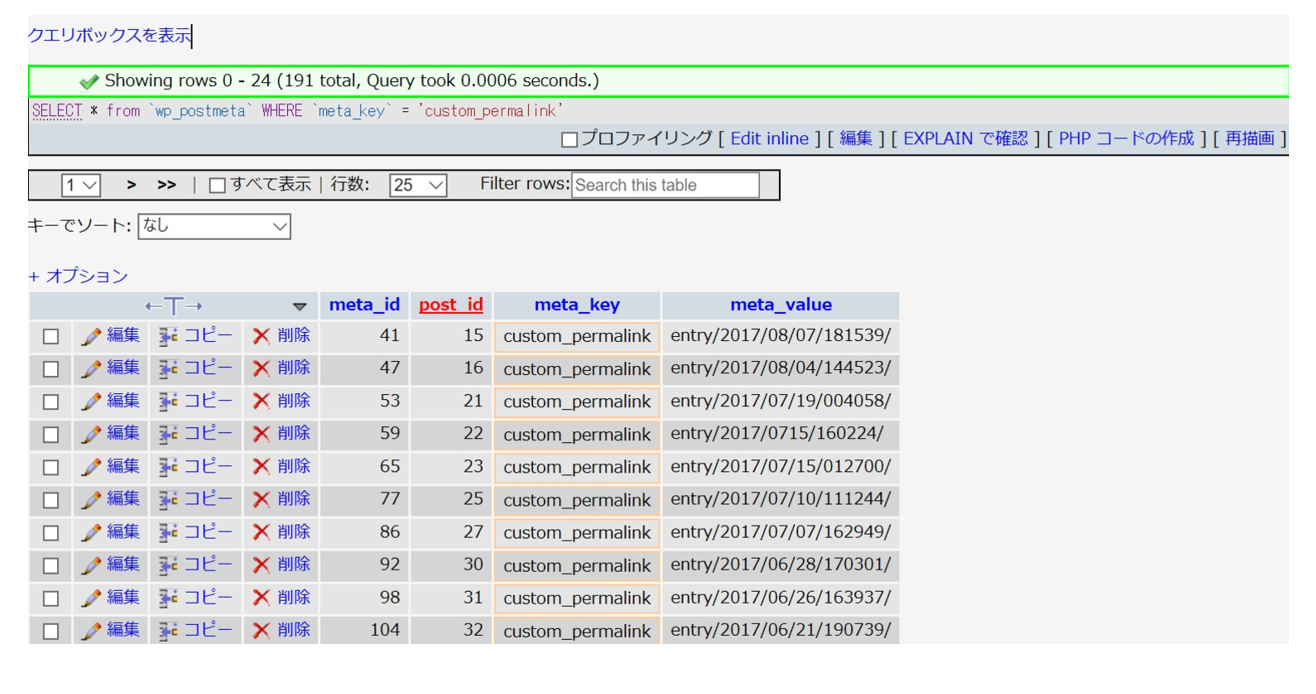
下記のコードを入力します。
SELECT * from `wp_postmeta` WHERE `meta_key` = ‘custom_permalink’;
「実行」をクリックします。

私の場合、「enry/2017/09/20/00000」、「entr/kindaimaguro」のようにカスタムした記事は191個ありました。

③URLを一旦元に戻す
「entry/2017/09/20/00000」となっているURLを一旦「「entry2017092000000」に戻します。
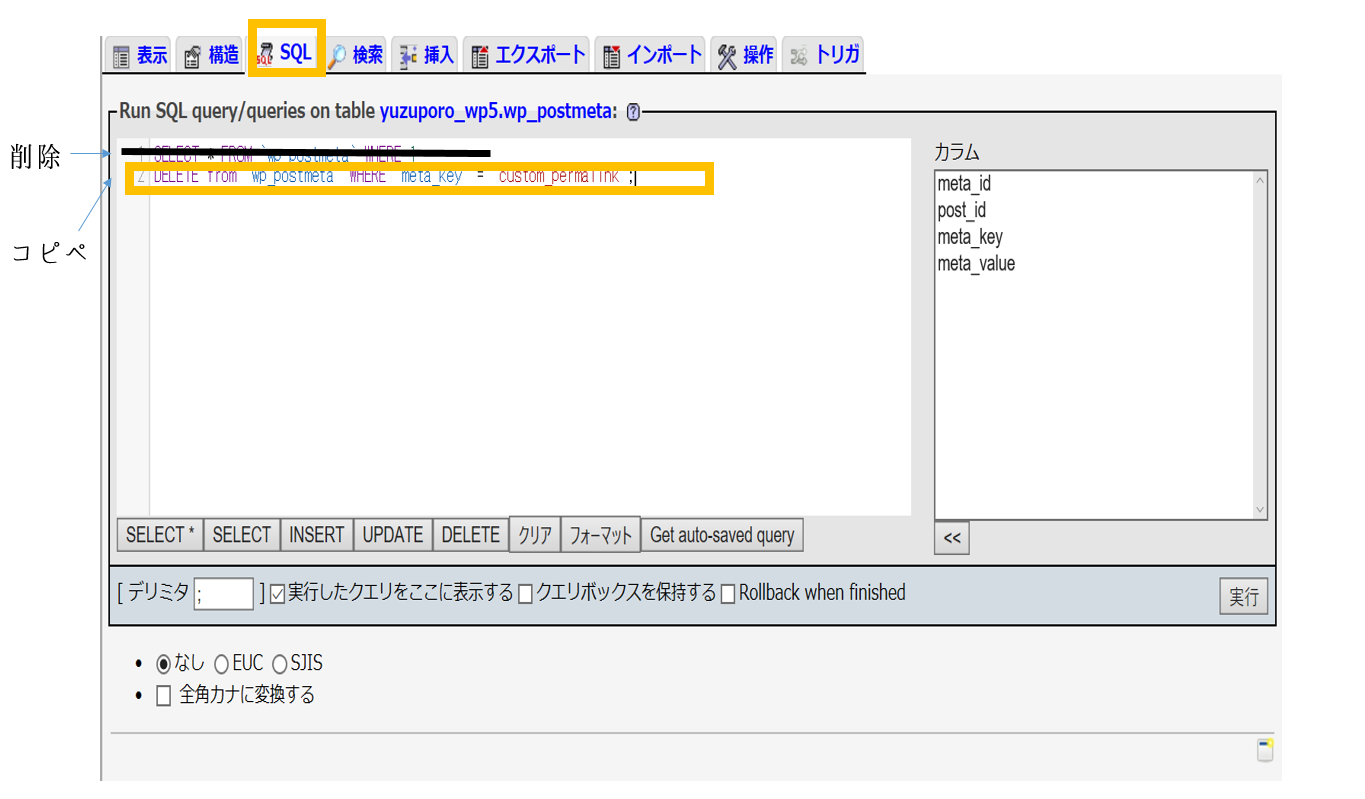
「SQL」をクリックします。
さきほどの②でコピペしたコードを削除します。

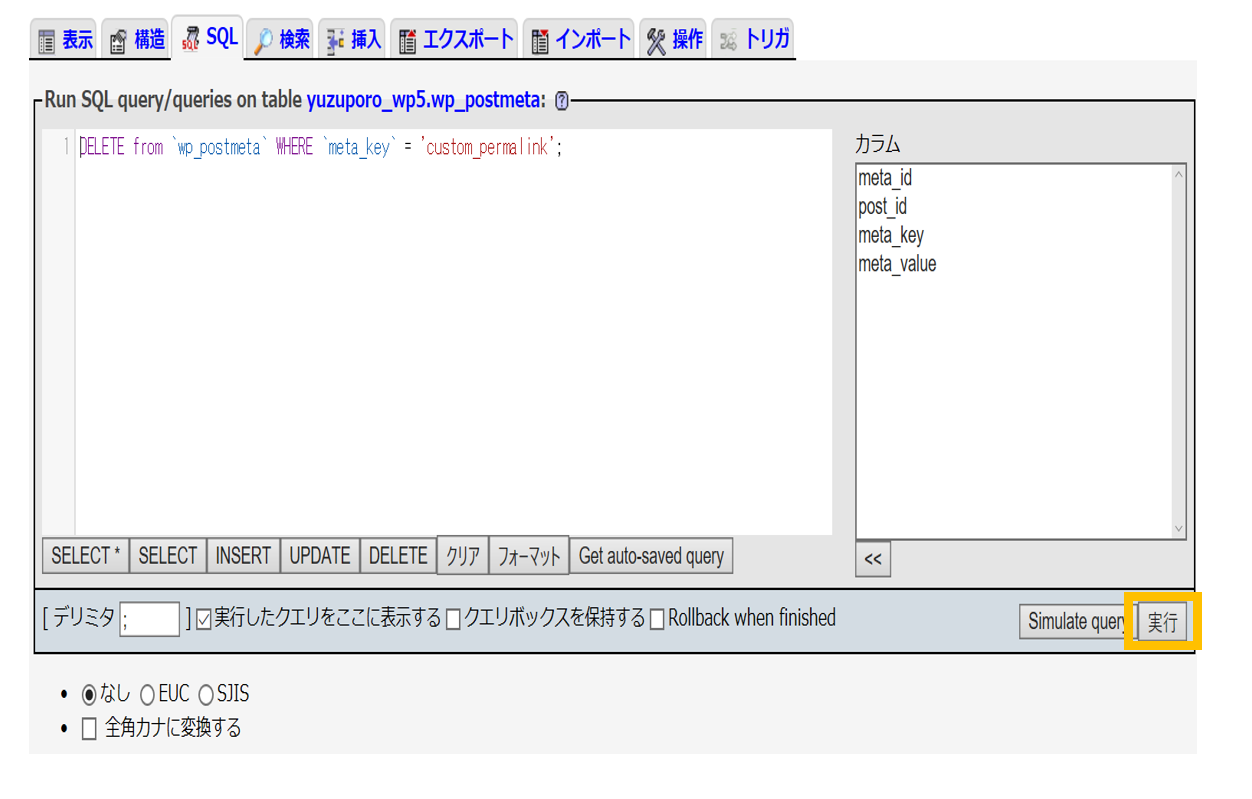
下記のコードをコピペします。
DELETE from `wp_postmeta` WHERE `meta_key` = ‘custom_permalink’;
「実行」をクリックします。

④パーマリンクを一括で変更する
はいこれで最後です!
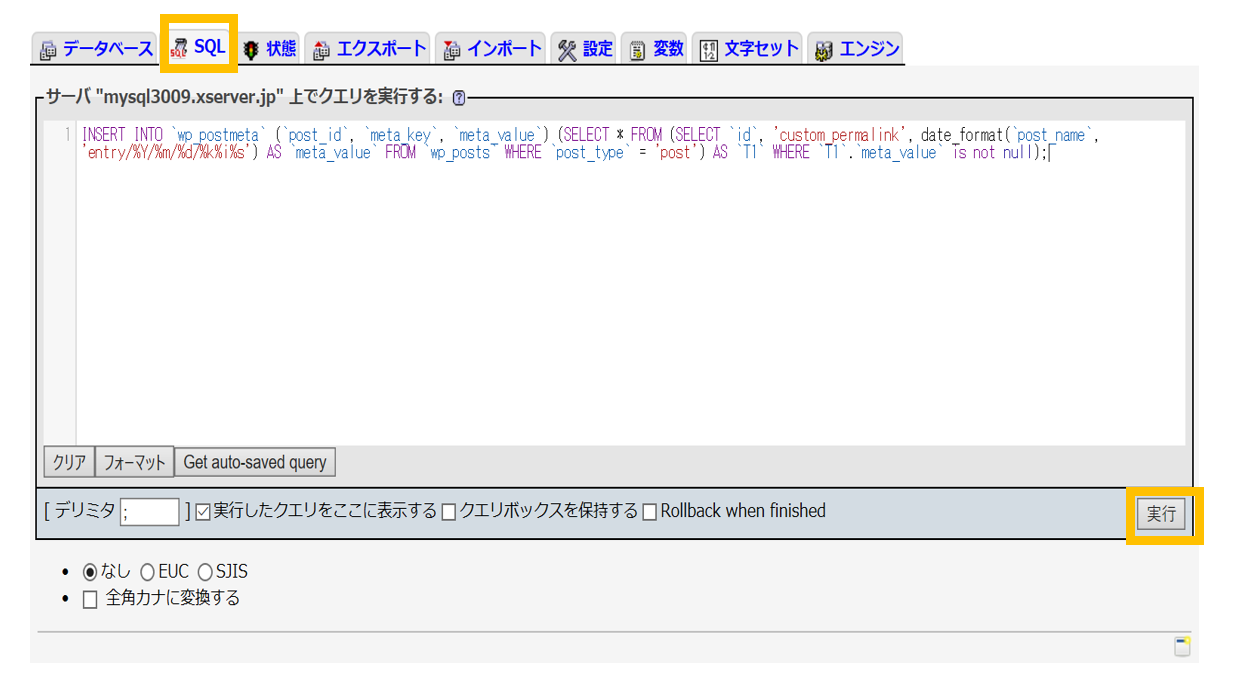
「SQL」をクリックします。
下記のコードをコピペします。
INSERT INTO `wp_postmeta` (`post_id`, `meta_key`, `meta_value`) (SELECT * FROM (SELECT `id`, ‘custom_permalink’, date_format(`post_name`, ‘entry/%Y/%m/%d/%k%i%s’) AS `meta_value` FROM `wp_posts` WHERE `post_type` = ‘post’) AS `T1` WHERE `T1`.`meta_value` is not null);

これで完了です!!!
全記事が「entry/2017/09/20/00000」に一括で変更できました。
はてなぶろぐで表示させていたアイキャッチはNO IMAGEとなり画像が表示されません。
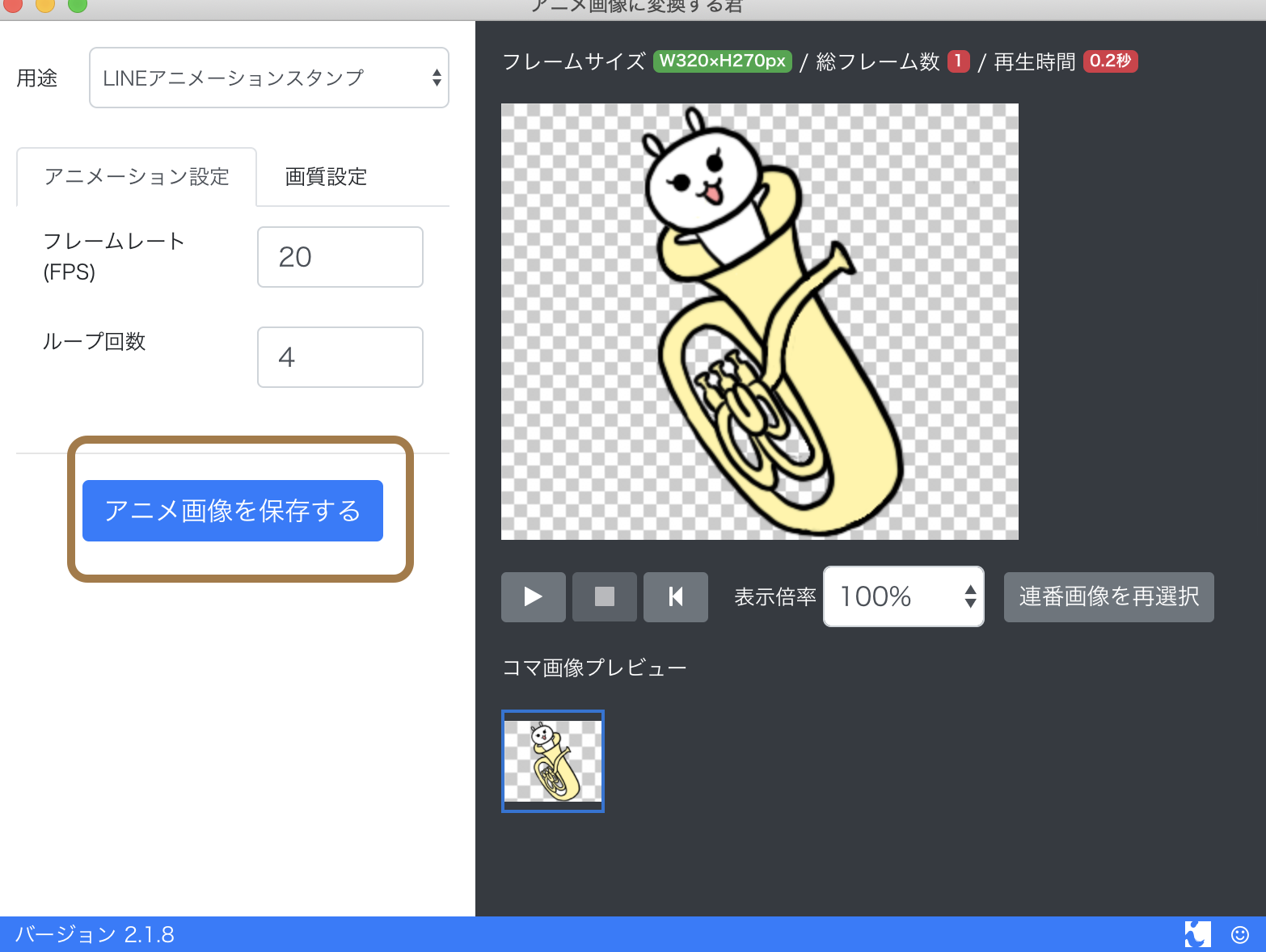
ワードプレスでもアイキャッチを表示させるためにアイキャッチを一括で設定してくれるプラグインを入れます。
基本的に記事の1番上にある画像がアイキャッチ画像として認識されます。
「プラグイン」→キーワードに「auto post thumbnail」と入力して検索→「今すぐインストール」をクリックします。
検索しても出てこない場合はこちらのURLからダウンロードしてください。https://ja.wordpress.org/plugins/auto-post-thumbnail/
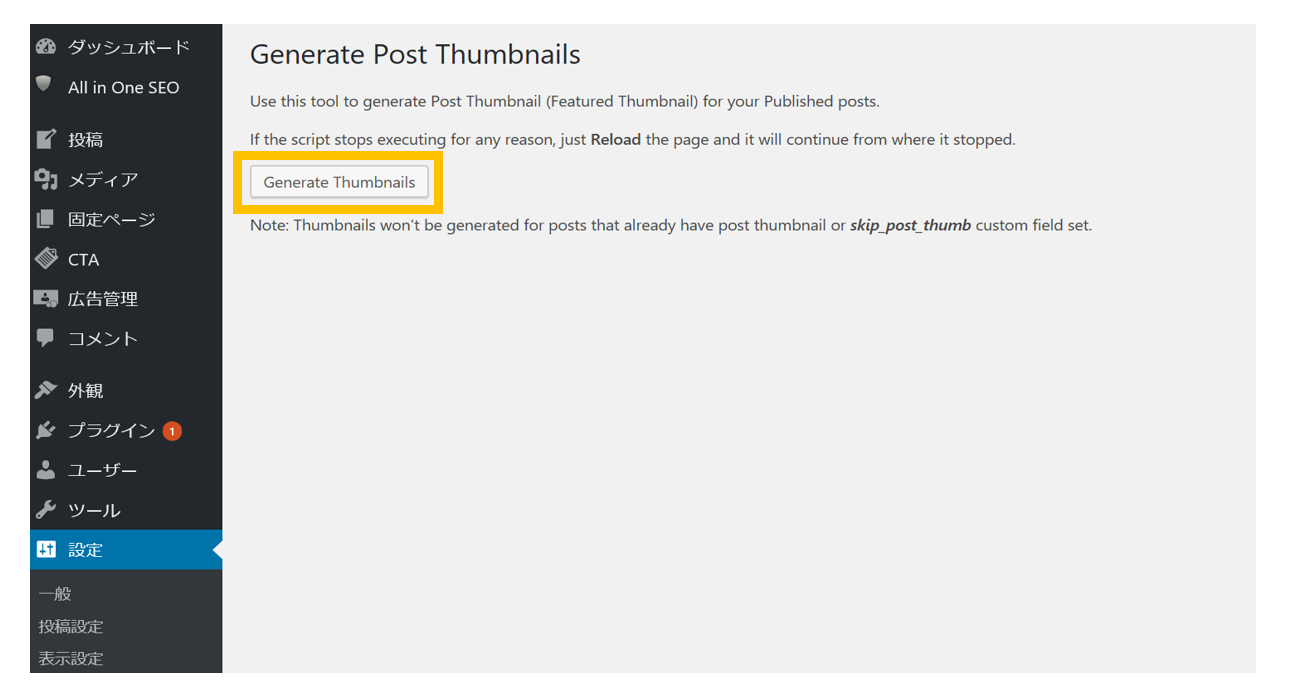
「設定」→「Generate Thumbnalis」をクリックします。

これが100%になれば完了です。

ワードプレスにテーマを設定してブログを装飾していきます。
無料テーマと有料テーマがあります。
ぜったいに有料テーマがおすすめです!!!
わたしは「アトラス」一択でした。
手作業でしなければならないことが、この「アトラス」には全部入っています。
HTMLとCSSの知識がなくても操作できます。
「アトラス」のダウンロードはこちらから。
https://hituji-demo.com/atlas/download/
プラグインを入れるととても簡単に設定できます。
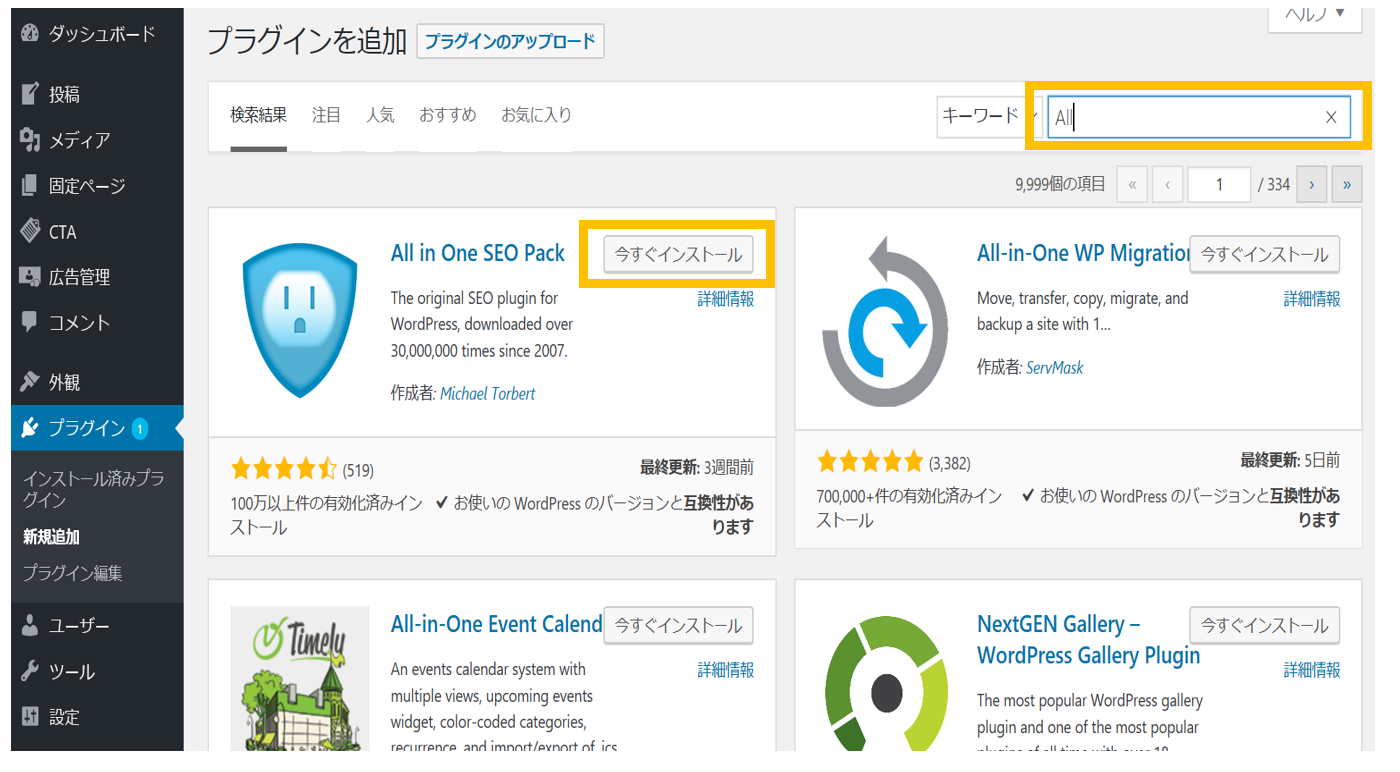
「プラグイン」→キーワードに「All in One SEO Pack」と入力→「今すぐインストール」をクリックします。

「一般設定を続ける」をクリックします。

ホームタイトルにブログのタイトルを入力します。
ホームディスクリプションにブログの説明文を入力します。

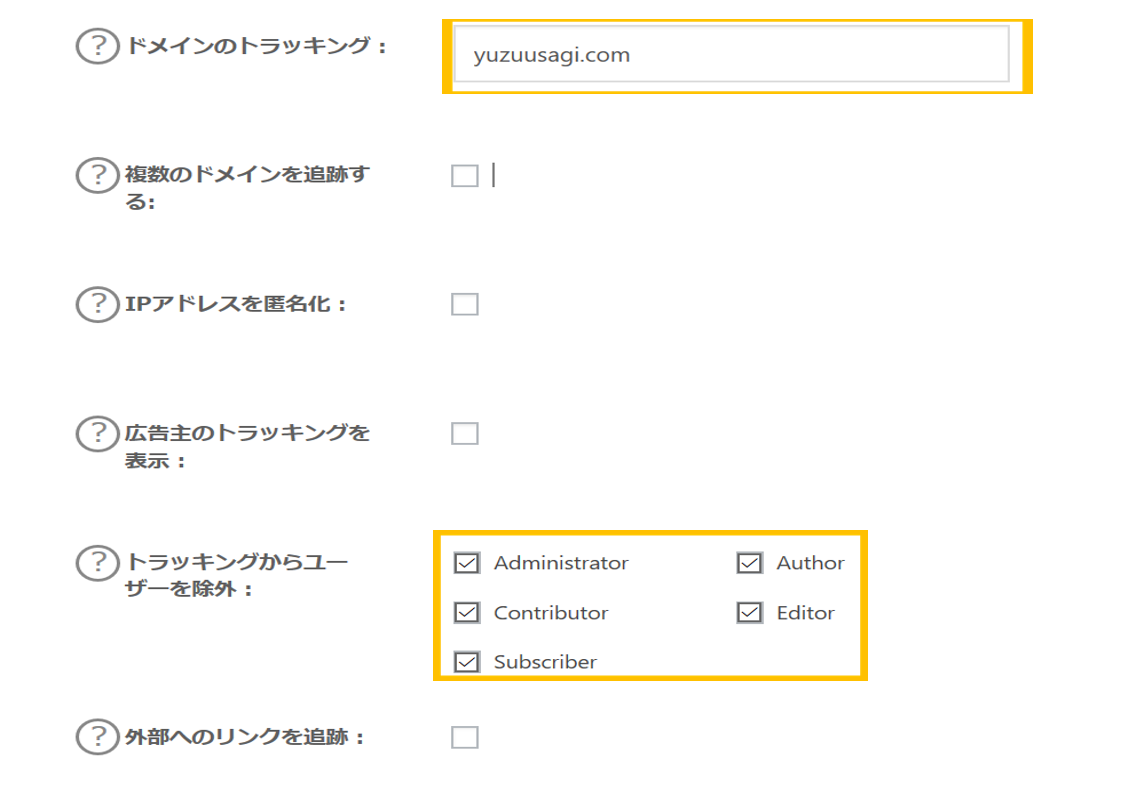
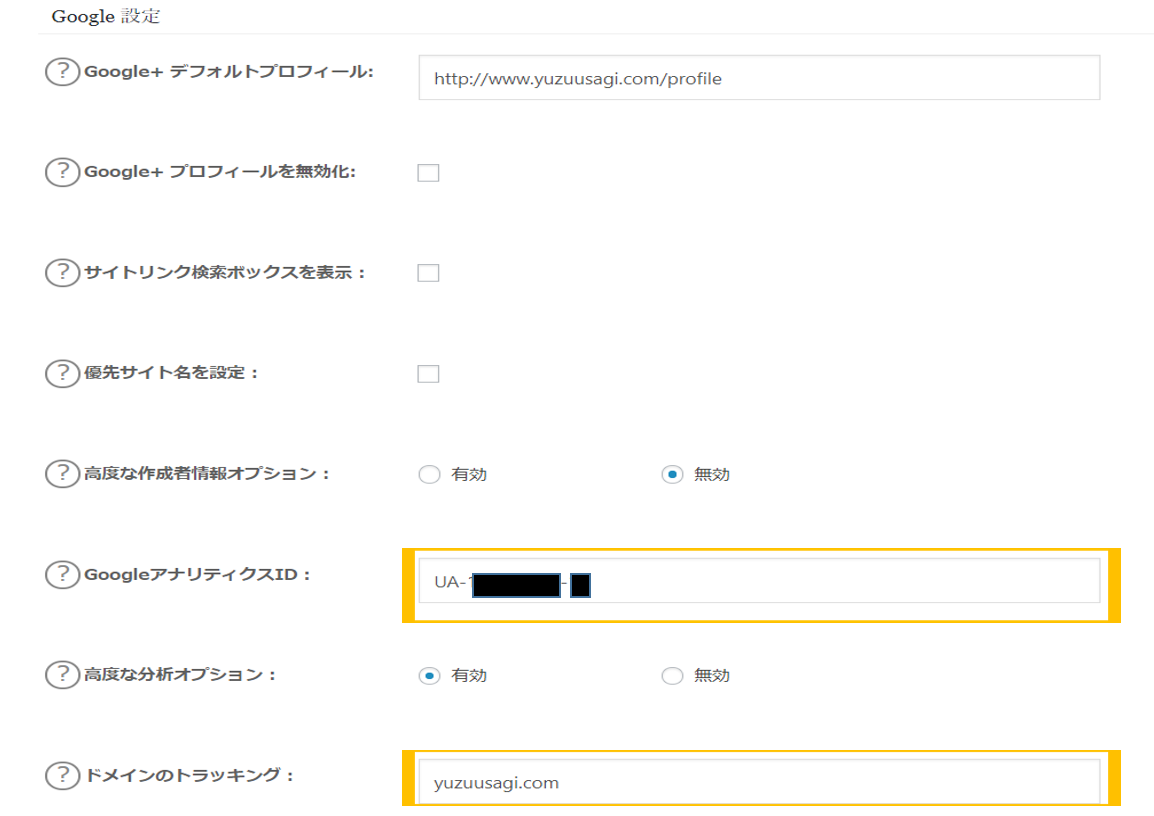
ドメインのトラッキングにブログのURLを入力します。
トラッキングからユーザーを除外に全てチェックを入れます。

GoogleアナリティクスIDにGoogleアナリティクスで取得した
トラッキングIDを入力します。
GoogleアナリティクスにログインしてIDを確認してください。URLはこちら→
https://www.google.com/intl/ja_jp/analytics/
ドメインのトラッキングにブログのURLを入力します。

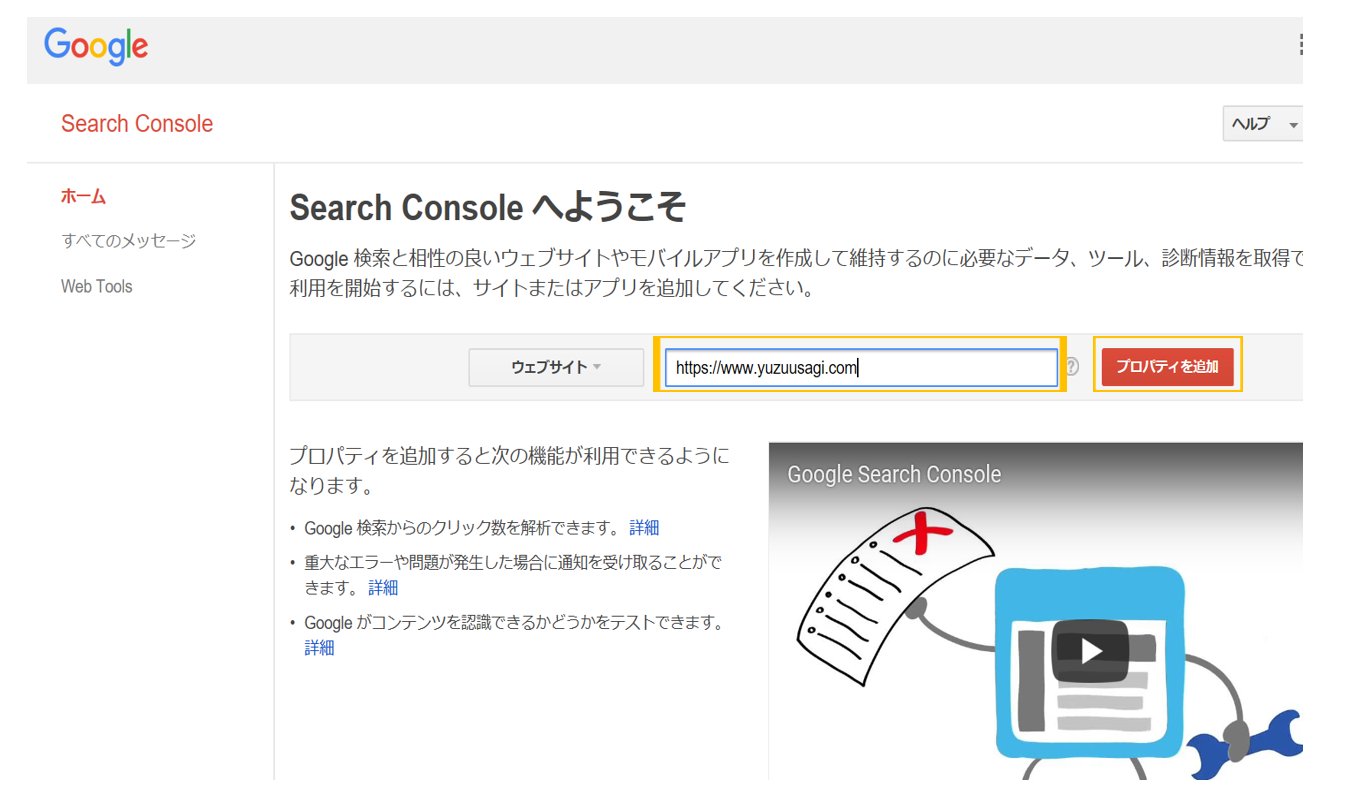
https://www.google.com/webmasters/tools/home?hl=ja にアクセスします。
ブログのURLを入力し、「プロパティを追加」をクリックします。

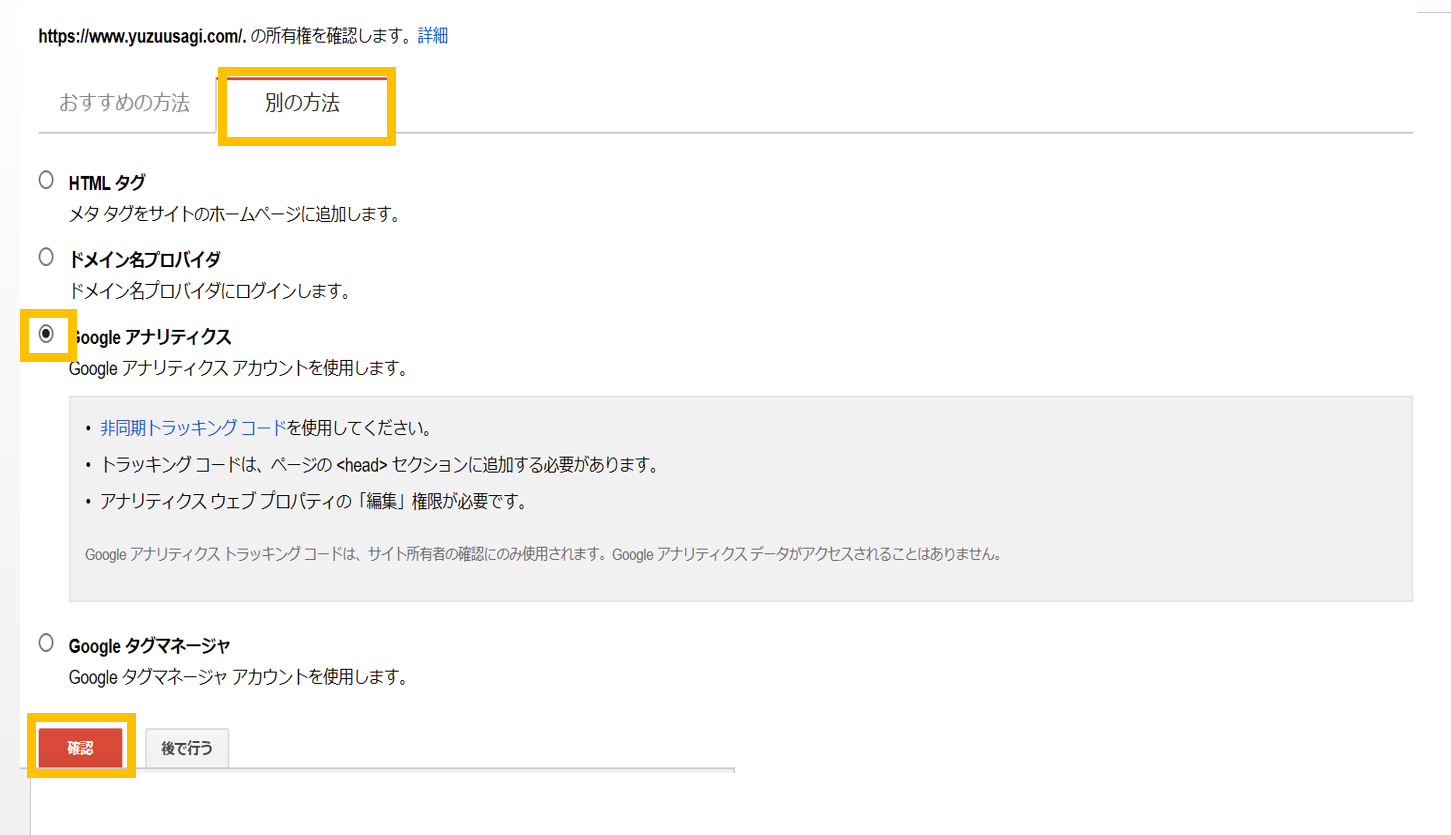
「別の方法」→「Googleアナリティクス」→「確認」をクリックします。

所有権の確認がとれたらOKです。
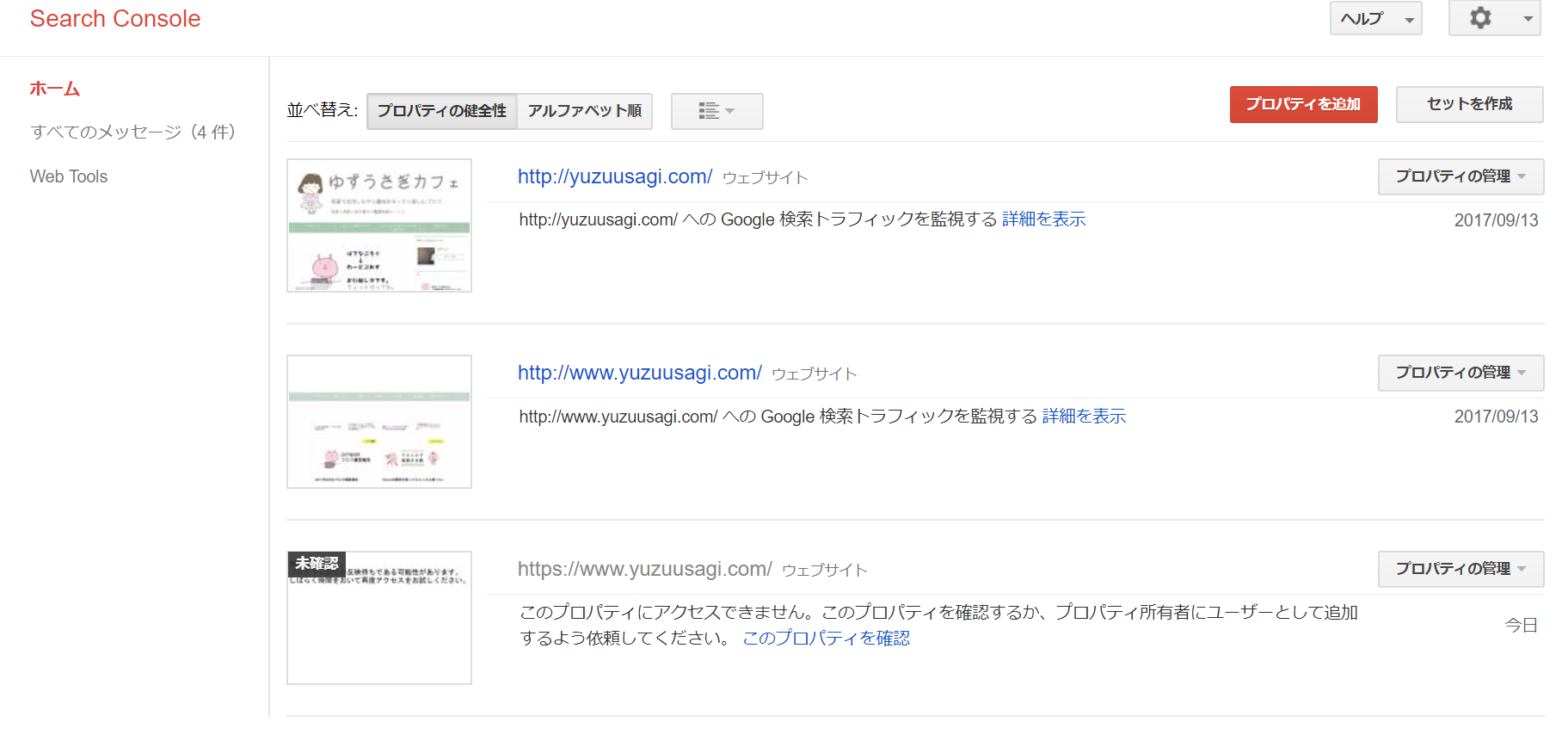
この3パータンのURLを追加していきましょう。
・https://yuzuusagi.com
・http://www.yuzuusagi.com
・https://www.yuzuusagi.com(まだSSL化ができていないので未確認になっています。この次の章で設定します。)

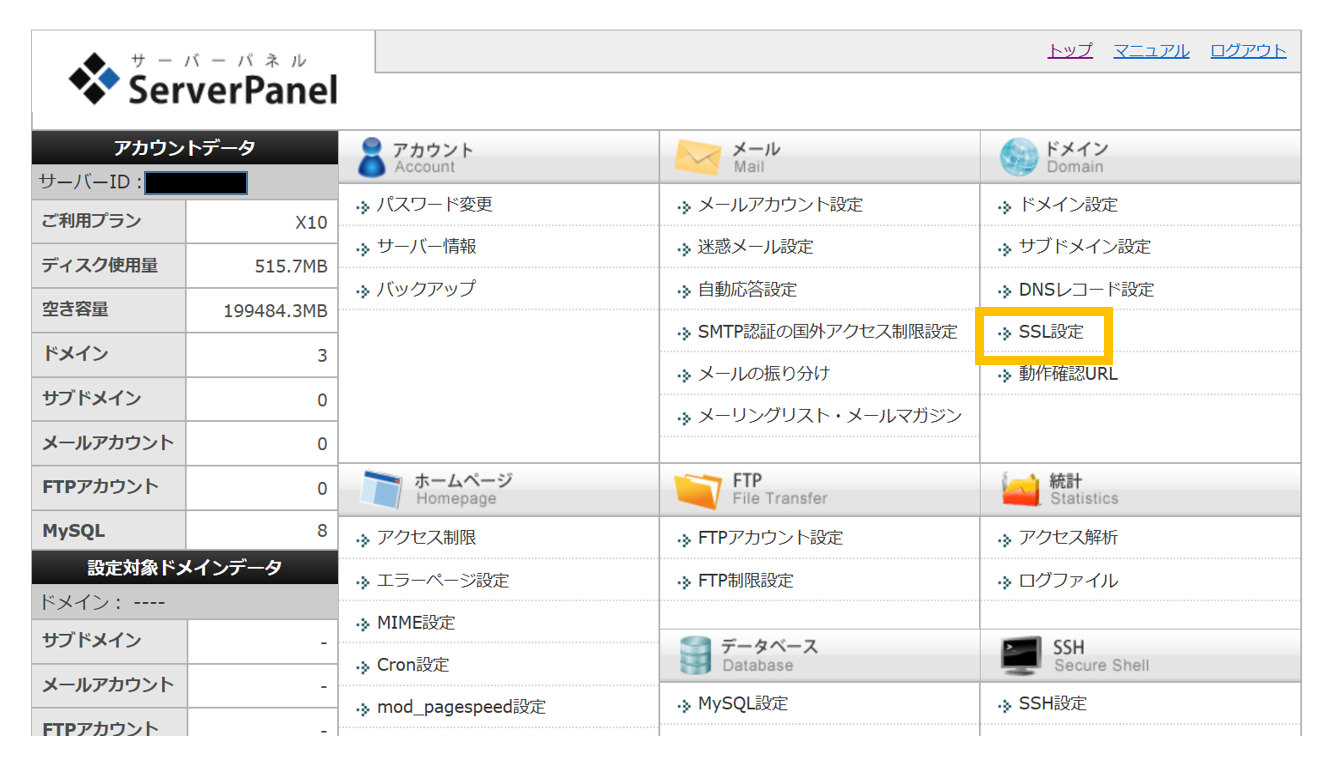
「エックスサーバー」のサーバーパネルの画面にいきます。
「SSL設定」をクリックします。

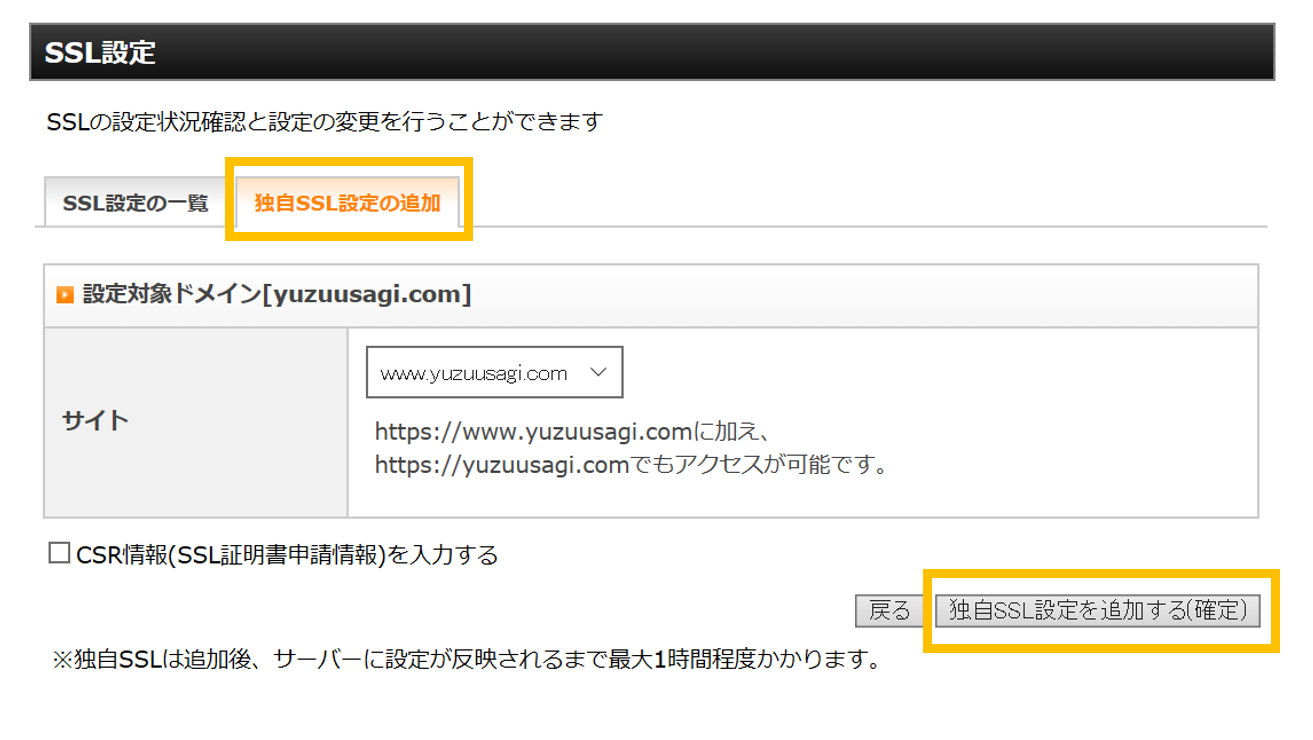
「独自SSLの設定」→「独自SSL設定を追加する(確定)」をクリックします。

設定できました。
1時間後に確認してみましょう。
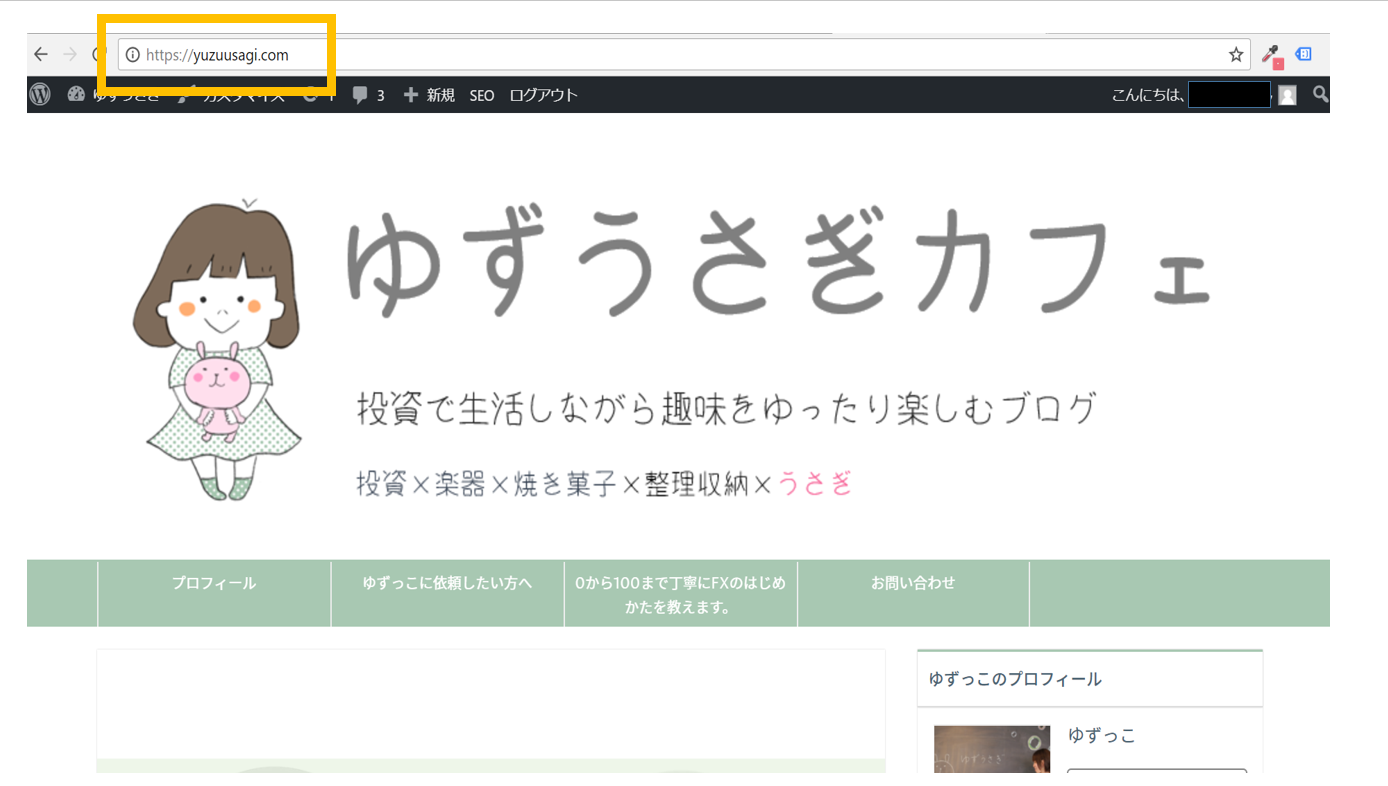
 1時間後見に行くと・・・
1時間後見に行くと・・・
https://ブログURL でサイトが見れるようになりました。

この時点で「https」で見れるようになっていますが、まだ「暗号化」はできていません。でき次第追記します。
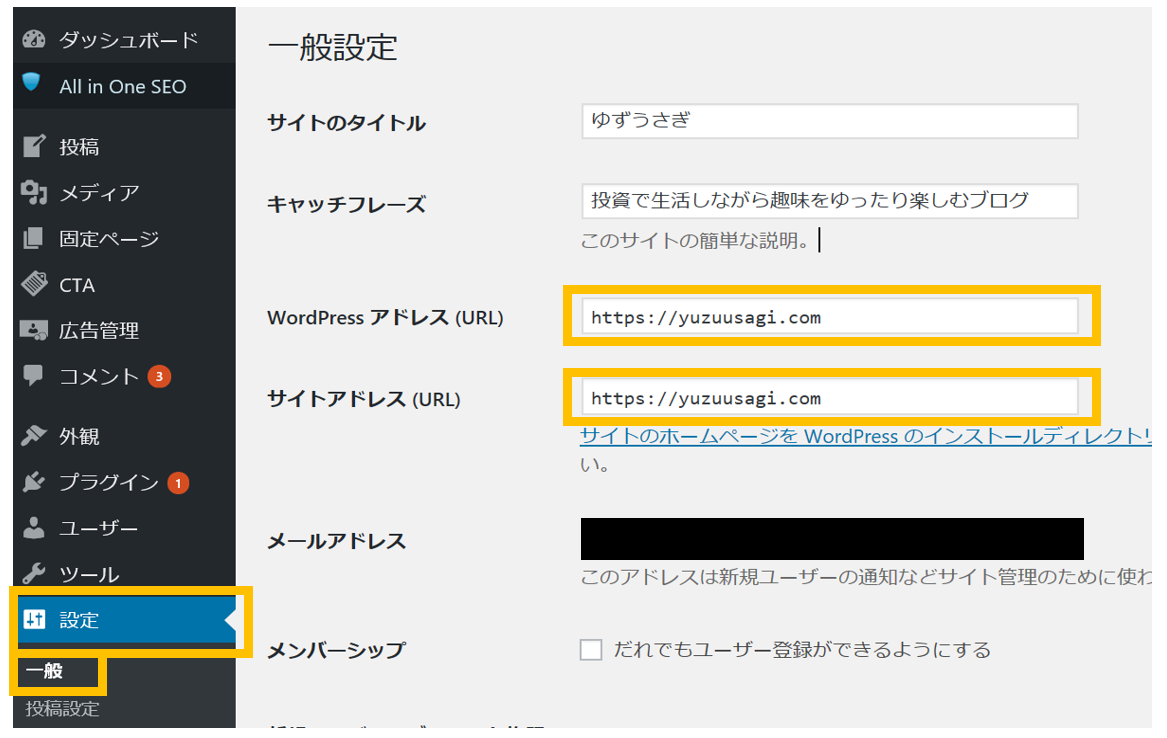
ワードプレスのログイン画面へいきます。
「設定」→「一般」をクリックします。
WordPressのアドレス(URL)に、https://ブログのURL
サイトアドレス(URL)も、https://ブログのURL
を入力します。

プラグインを入れる前に、念のためバックアップをとっておきましょう。
バックアップは、「ツール」→「エクスポート」で簡単にできます。
画像のURLを一括でhttp:~に換えてくれるプラグインを入れます。
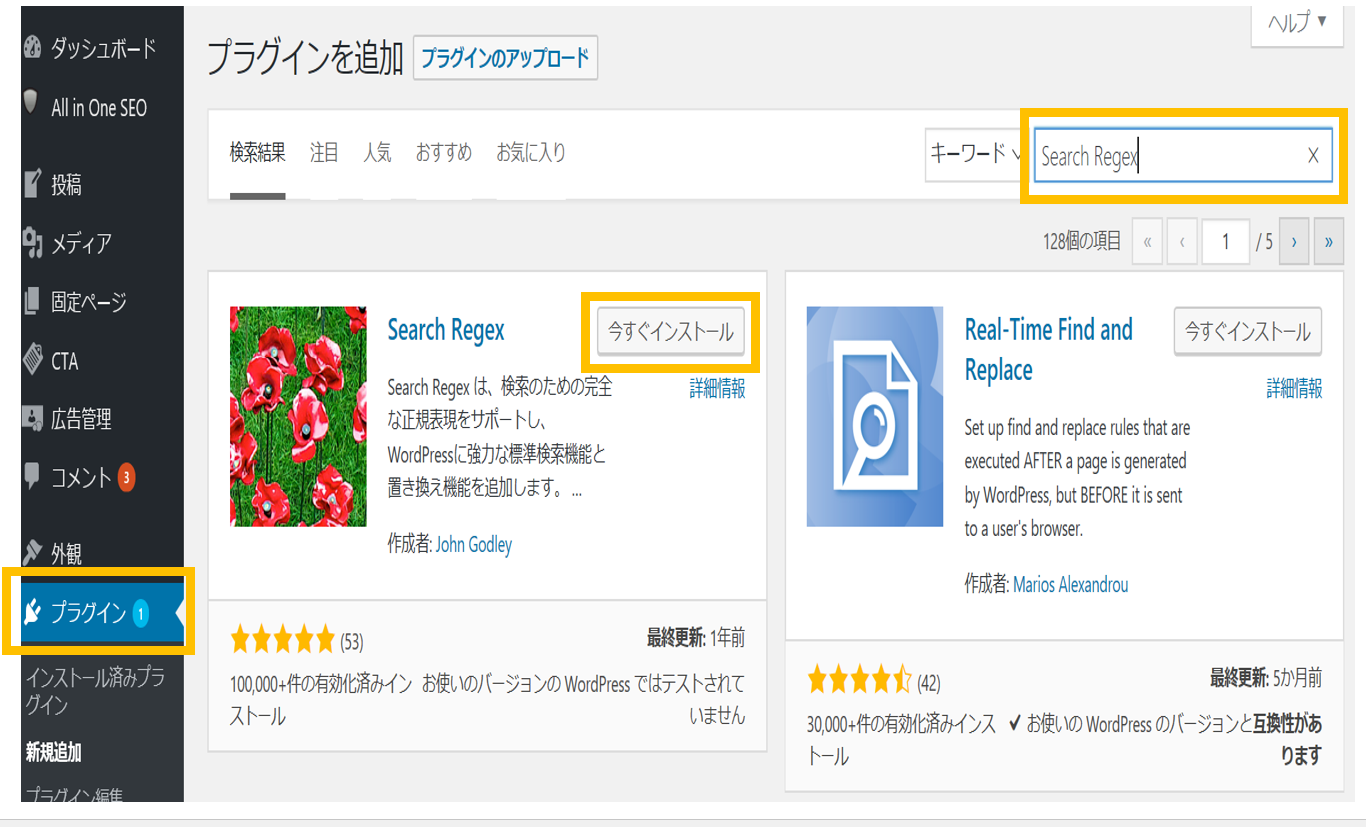
「プラグイン」→「Search Regex」と入力→「今すぐインストール」をクリックします。

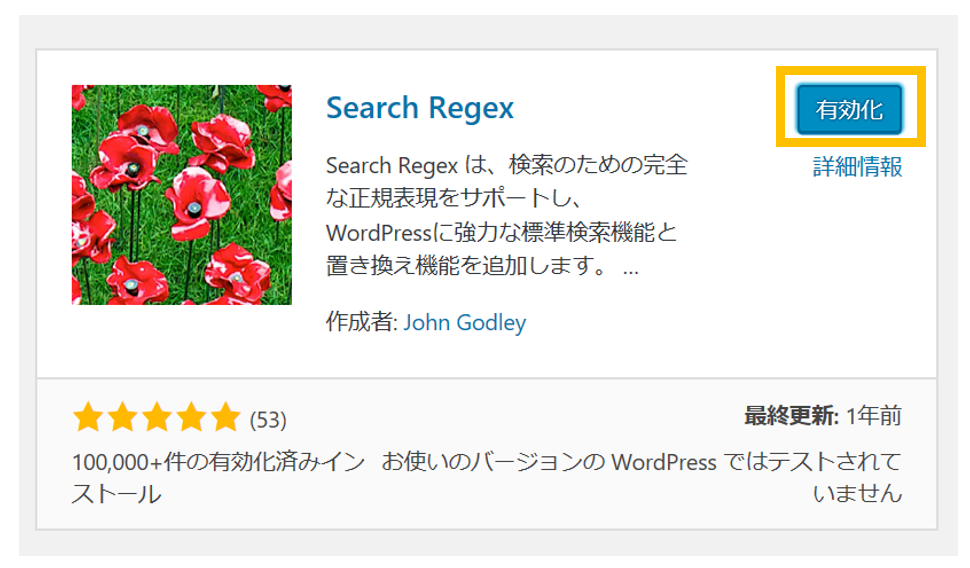
「有効化」をクリックします。

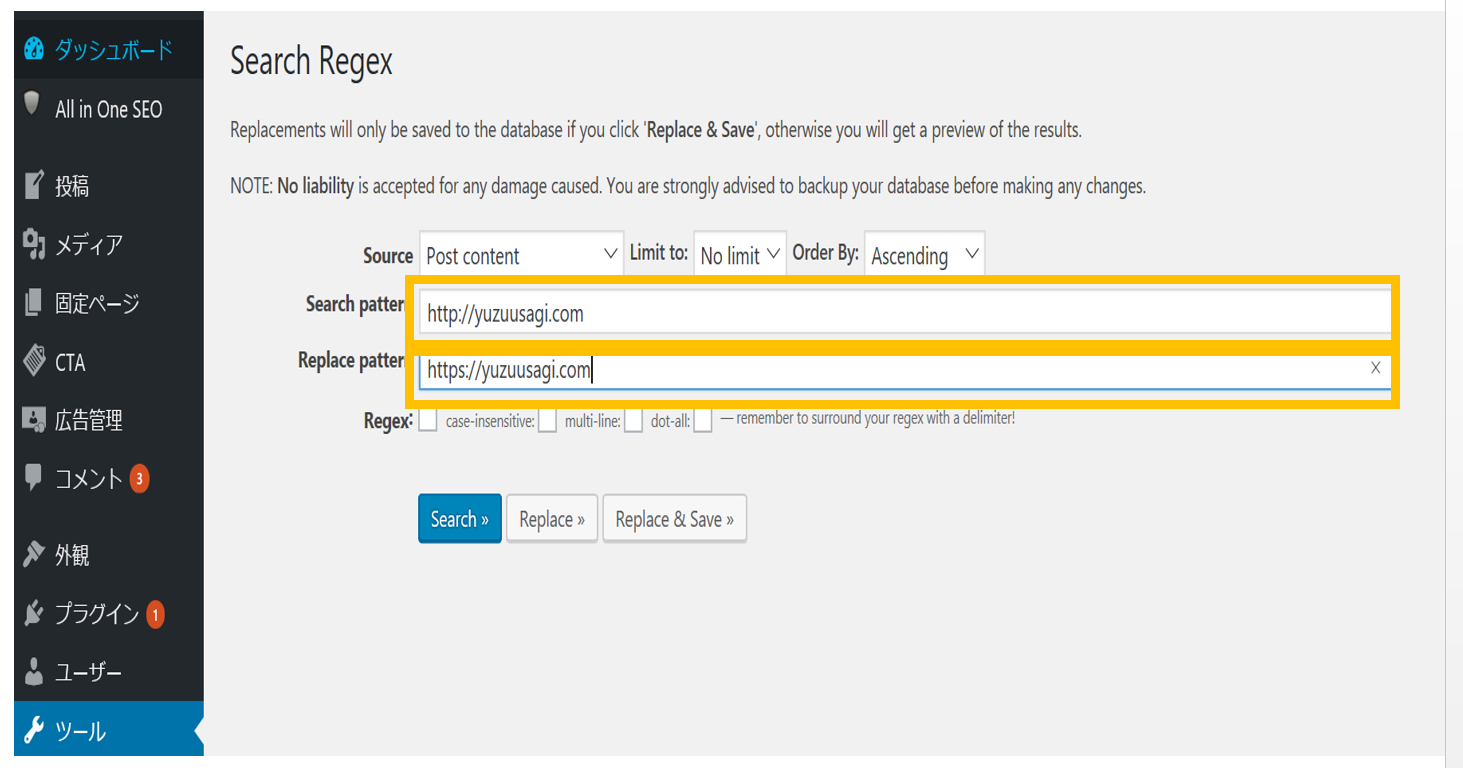
「ツール」→「Search Regex」をクリックします。
Search patterに変更前のURLを入力します。
Rrplace patterに変更後のURLを入力します。

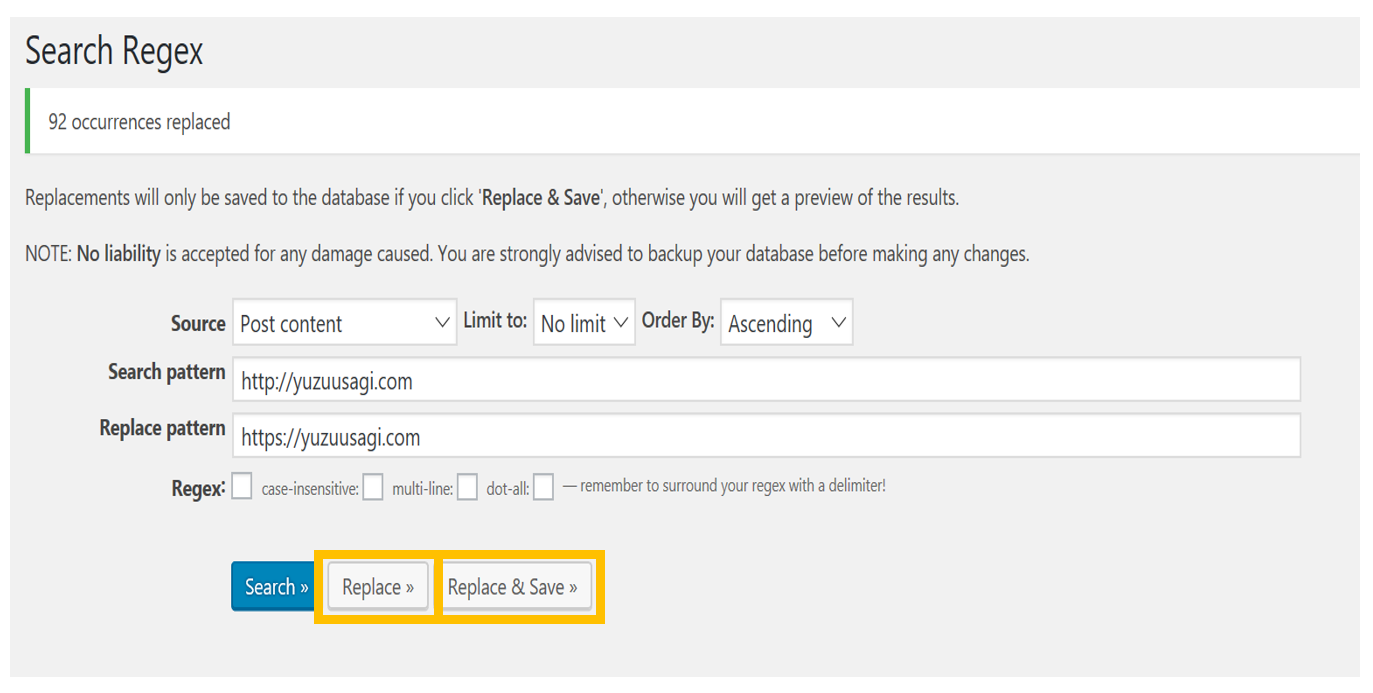
「Replace」をクリックします。
どのようにURLを変更するかの一覧がでてきます。
これでOKならば、「Replace&Save」をクリックします。
完了です。

httpでアクセスしても、httpsでアクセスしてもきちんとブログを表示させるよというプラグインを入れます。

「有効化」をクリックします。
完了です。

画像のURLがhttpのままになっているのでダッシュボードからhttpsに書き換えます。

「保護された通信」と表示されるようになりました~!!

お引越しは面倒な作業ですが、これで快適にブログを書くことができます。
記事数が多い分作業量が多くなるので、ワードプレスに引っ越ししようと思っている人はすぐに引っ越ししましょう!!
この記事があなたの役に立てばうれしいです。