【Webデザイン】静的HTMLをワードプレス 化する方法。固定ページをトップページにする。

ワードプレス のテーマを使いつつ、トップページだけ自分でコーディングして印象を変えたい人向けの記事です。
当ブログはテーマ「JIN」を使いつつ、トップページだけコーディングしています。
①Webデザインを学ぶ
まずは無料で学んでから、オンラインスクールに入会するのがおすすめです。
通学もありますが結構高いんですよね。
無料でWebデザインを学ぶ
わたしはHTML&CSS初級編をしました。
有料でWebデザインを学ぶ
- シーライクス(女性限定のオンラインスクール。HTML、CSS、Javascriptを学べます。入会金15万円+月額1万円でWebデザイン以外のコースも受講できます。)
- テックアカデミー (ワードプレスコースあります。)
- RaiseTech
(ワードプレス コースあります。5/6まで20%オフ。)
- Skill Hacks
(買い切り型69800円。質問無制限。)
- デイトラ (買い切り型59800円。 Web制作コースの中にワードプレスもあります。1年間質問、就職斡旋なし。)
どのオンラインスクールでもHTMLとCSSが学べるので Webサイトを作ることができます。
どうしてもワードプレスでサイトを作りたい方はワードプレスコースがあるスクールを選んだ方がいいと思います。
ワードプレスは結構癖があるので理解していないと静的サイトではJquery動かせるのにワードプレス では動かない…ってことがあるからです。(経験者)
②コーディングする
①Sublime Texttをダウンロードする
②ダウンロードしたSublime Textでトップページに表示させる「〇〇.html」と「〇〇.css」をコーディングする
当ブログは元々あるファイル名と被らないように「epiporo.html」と「epiporo.css」と名前をつけて作成しました。
②〇〇.htmlを〇〇.phpにする
ワードプレス で表示させるための作業です。
①自分でコーディングした「〇〇.html」を「〇〇.php」に名前を変更します。
②先ほど名前を変更した〇〇.phpにこちらを記述します。
固定ページのテンプレートを適用させるために冒頭部分に書く↓
<?php
/*
Template Name: テンプレート名は任意の名前をつけてください
*/
?><?php get_header();?>
</head>の直前に書く↓
<?php wp_head(); ?>
</body>の直前に書く↓
<?php wp_footer(); ?>
<img src=”〇〇“>の中に書く↓
<img src=”<?php echo get_template_directory_uri(); ?>/images/epiporo.png” >
これだけです。
④FTPファイルでサーバーにアップロードする
自分でコーディングした「〇〇.php」と「〇〇.css」をサーバーにアップロードします。
①FilleZillaをダウンロードする
②FilleZillaとサーバーを繋げる
(わたしはエックスサーバーを使っています)
③パソコンからサーバーに自分で作った「〇〇.php」と「〇〇.css」をアップロードする
アップロードする場所は、ドメイン名→public.html→wp-content→themes→お使いのテーマの中です。

③固定ページのテンプレートを作成する
固定ページのテンプレートを作成します。
トップページのテンプレートと、ブログのテンプレート2種類を作ります。
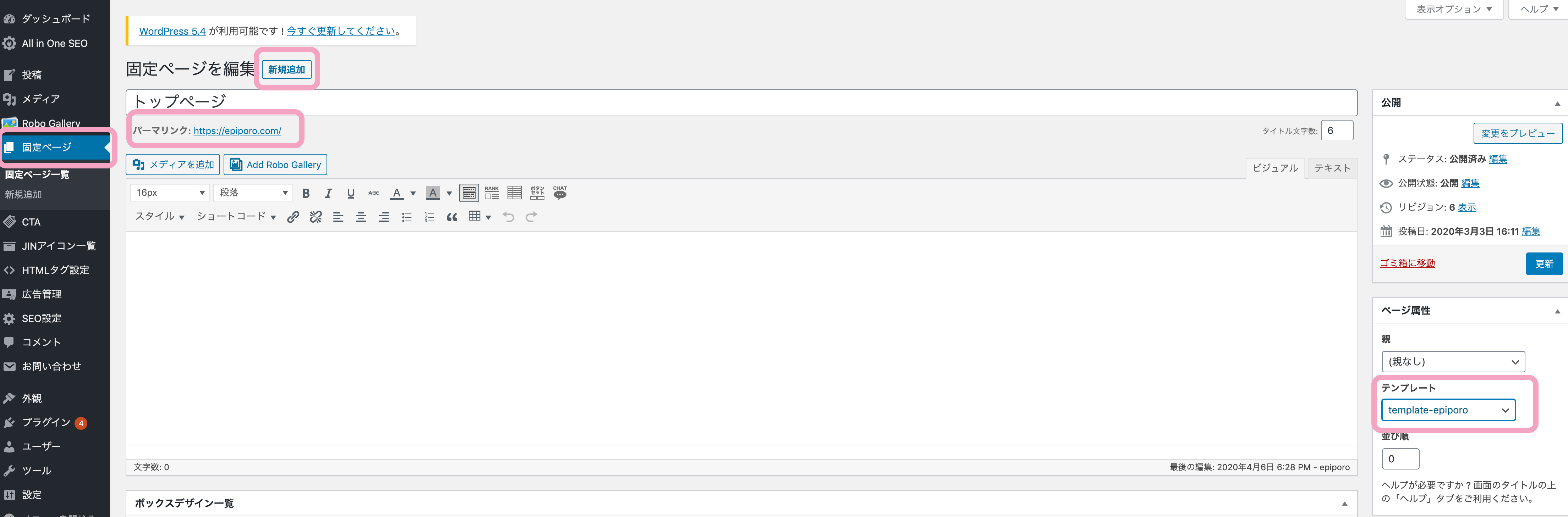
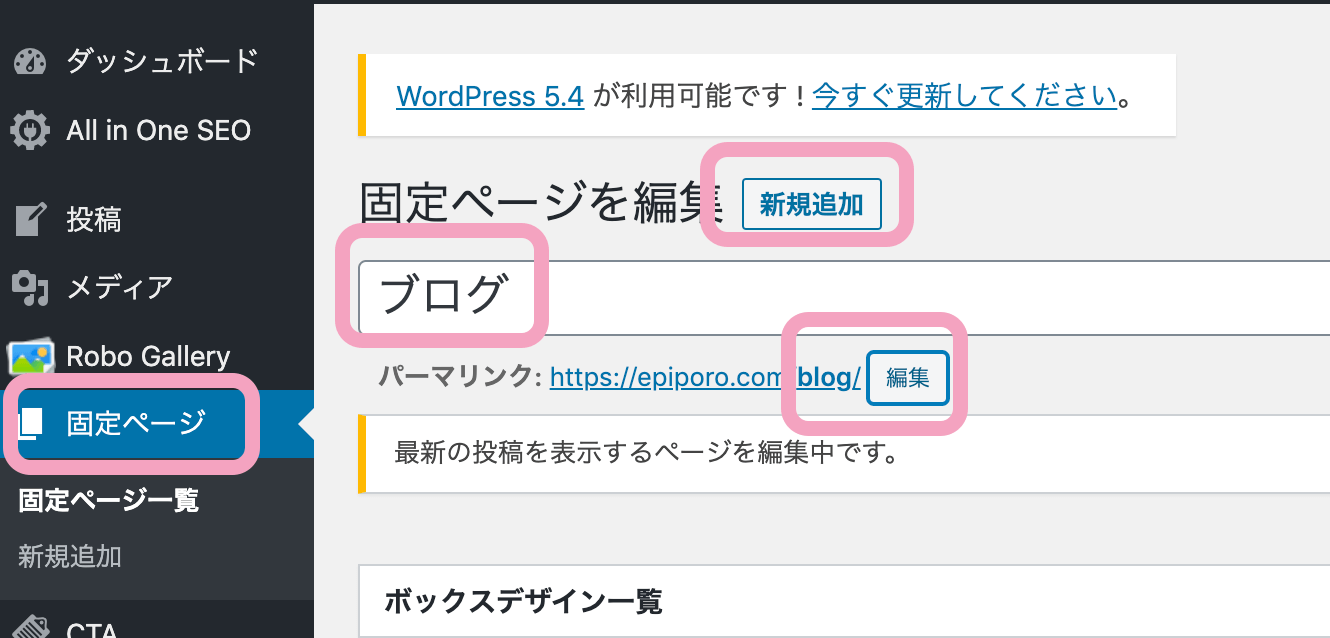
①固定ページ「トップページ」と「ブログ」を作る
ダッシュボード→固定ページ→新規作成をクリック。
トップページ (/)を作成します。

続いてブログ(/blog)を作成します。

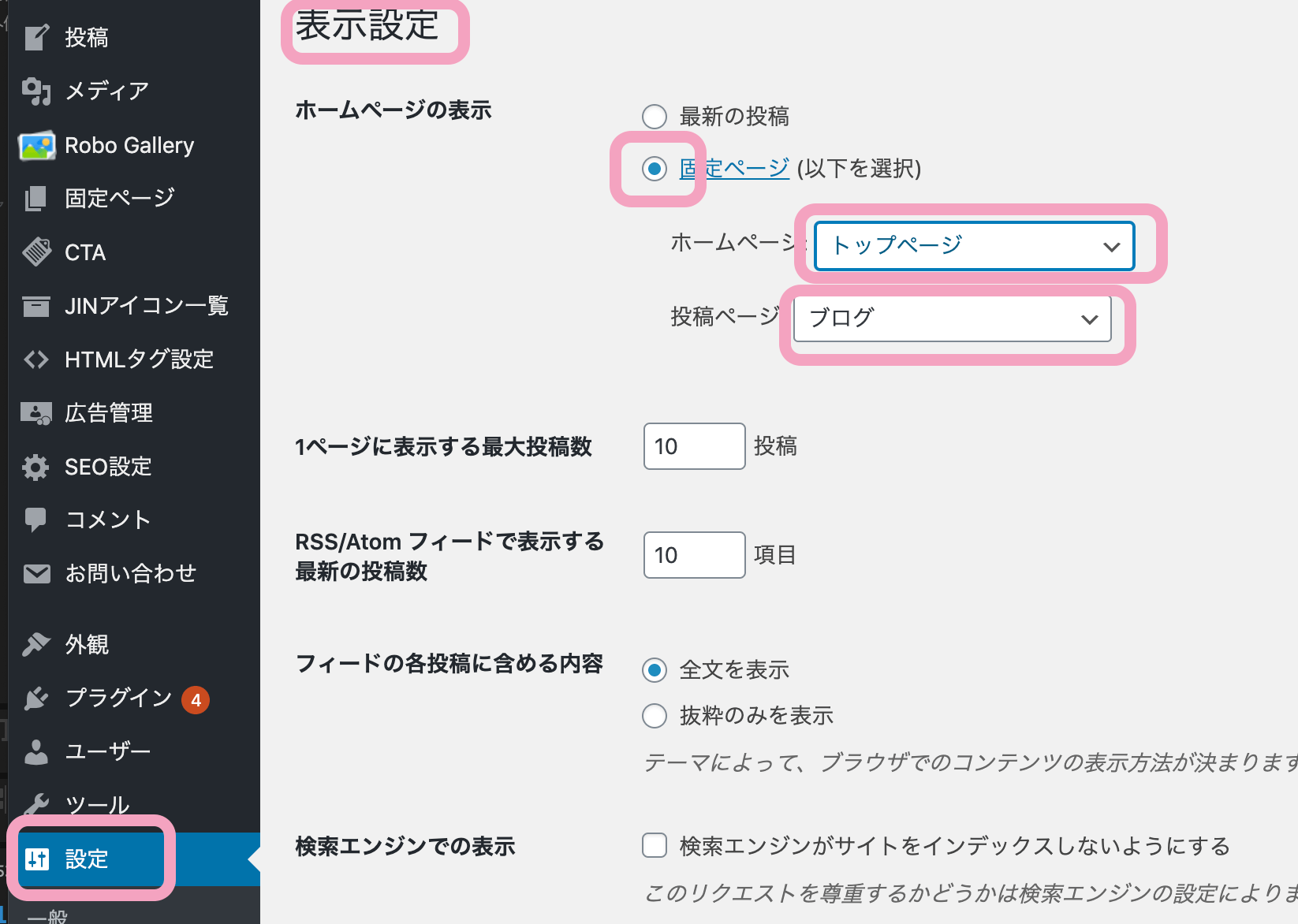
②表示設定
ダッシュボード→設定→表示設定
固定ページ→ホームページをトップページにする
固定ページ→投稿ページをブログにする

④header.phpに固定ページでのみCSSを適用させる記述をする
ワードプレス のダッシュボード→テーマエディター→header.phpをクリック。
header.phpにこちらを記述↓
<?php
if(‘is_page’){
?>
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/〇〇.css” type=”text/css” />
<?php
}
?>
以上です。
1からワードプレス でテーマを作るのは大変なので、トップページだけ雰囲気を変えたい方のためにこの記事を作成しました。
参考なった記事
https://www.sejuku.net/blog/68716
https://webst8.com/blog/wordpress-toppage/